Khi thế giới số ngày càng phát triển, trải nghiệm người dùng vẫn luôn là trọng tâm của thiết kế web hiệu quả. Với việc Google giới thiệu Core Web Vitals, việc tối ưu hóa tương tác người dùng và hiệu suất trang web trở nên quan trọng hơn bao giờ hết. Các chỉ số này cung cấp một cách chuẩn hóa để đánh giá chất lượng của một trang web từ góc nhìn của người dùng, ảnh hưởng không chỉ đến sự hài lòng của người dùng mà còn đến xếp hạng trên công cụ tìm kiếm.
Theo một nghiên cứu của Think with Google, các trang web đáp ứng các ngưỡng của Core Web Vitals có tỷ lệ bỏ trang ít hơn 24%. Đối với các nhà thiết kế web, việc hiểu và tối ưu hóa các chỉ số này là rất quan trọng để đảm bảo các trang web không chỉ thu hút khách truy cập mà còn mang lại trải nghiệm mượt mà và hấp dẫn.
Web Vitals là gì?
Web Vitals là một sáng kiến của Google nhằm cung cấp hướng dẫn thống nhất cho các tín hiệu chất lượng quan trọng để mang lại trải nghiệm người dùng tuyệt vời trên web. Ý tưởng cốt lõi là cung cấp một cách chuẩn hóa để đo lường trải nghiệm người dùng thông qua các chỉ số cụ thể và có thể đo lường. Để biết thêm thông tin chi tiết, vui lòng truy cập tài liệu Web Vitals của Google.
Vậy Core Web Vitals là gì?

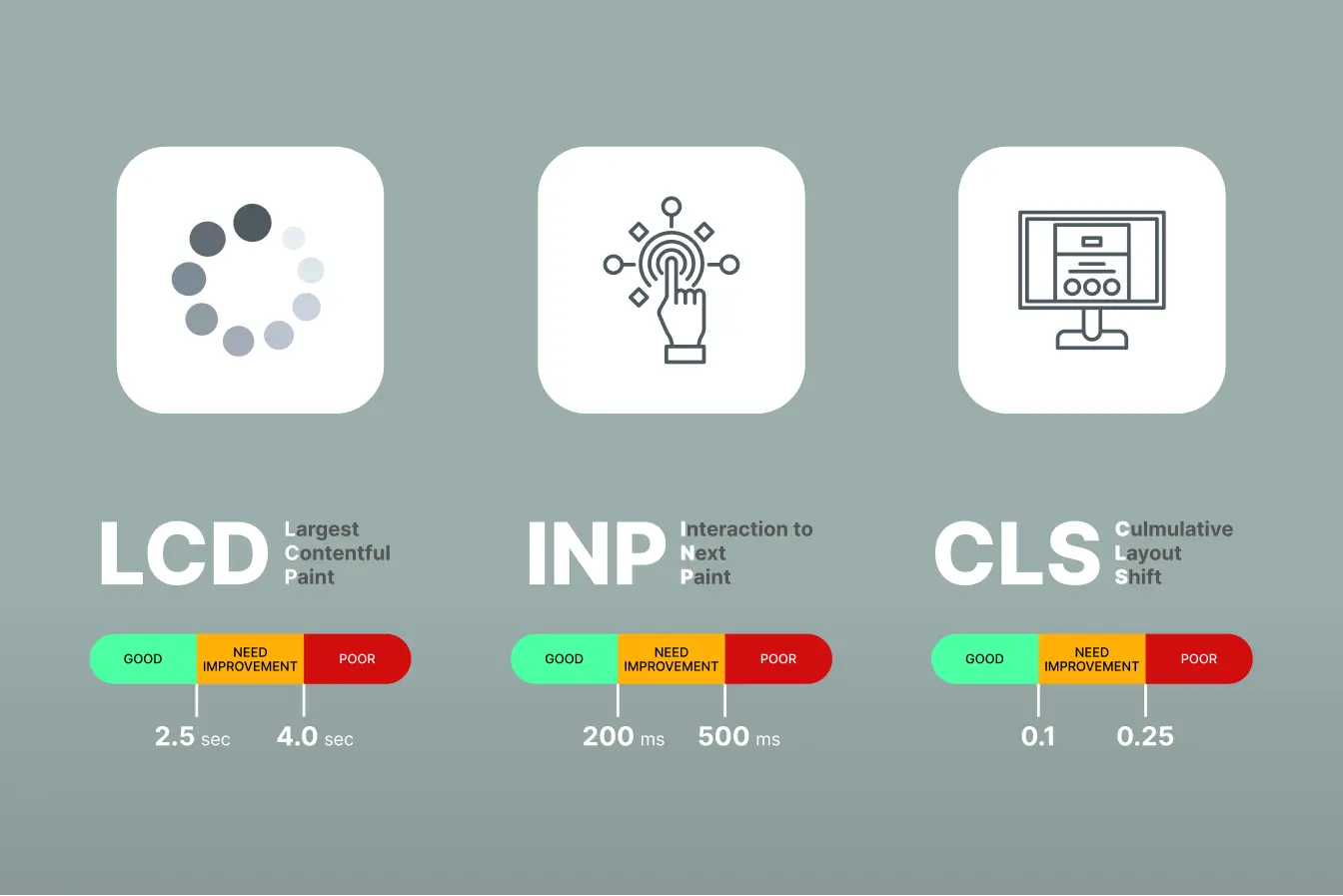
Core Web Vitals bao gồm ba chỉ số cụ thể mà Google cho là quan trọng nhất đối với trải nghiệm người dùng: Largest Contentful Paint (LCP), First Input Delay (FID), và Cumulative Layout Shift (CLS).
1. Largest Contentful Paint (LCP):
Chỉ số này đo lường hiệu suất tải của phần tử nội dung lớn nhất hiển thị trong khung nhìn. Một chỉ số LCP lý tưởng là 2.5 giây hoặc nhanh hơn. Để biết thêm chi tiết, hãy xem tài liệu của Google về LCP.
2. First Input Delay (FID):
FID đánh giá khả năng tương tác bằng cách đo thời gian từ khi người dùng tương tác lần đầu với trang đến khi trình duyệt phản hồi tương tác đó. Một điểm số FID tốt là dưới 100 mili giây. Tìm hiểu thêm về FID trên trang Web Vitals của Google.
3. Cumulative Layout Shift (CLS):
CLS đo lường lượng thay đổi bố cục không mong muốn của nội dung trang. Một điểm số dưới 0.1 được coi là tốt. Thông tin chi tiết hơn có thể được tìm thấy trên tài liệu của Google về CLS.
Tầm quan trọng của Core Web Vitals
Core Web Vitals đóng vai trò quan trọng trong việc xác định trải nghiệm người dùng trên một trang web, ảnh hưởng đến mọi thứ từ sự hài lòng của người dùng đến kết quả kinh doanh. Các chỉ số này, được Google giới thiệu, được thiết kế để đo lường các khía cạnh quan trọng của hiệu suất và tương tác người dùng của một trang web, cung cấp một cách rõ ràng và chuẩn hóa để đánh giá chất lượng trải nghiệm người dùng.
1. Nâng cao trải nghiệm người dùng:
Mục tiêu chính của Core Web Vitals là đảm bảo các trang web cung cấp trải nghiệm nhanh, phản hồi tốt và ổn định về mặt hình ảnh. Các trang web tải nhanh, phản hồi kịp thời với các đầu vào của người dùng và duy trì bố cục ổn định trong suốt quá trình duyệt web có nhiều khả năng giữ chân người dùng hơn. Một trải nghiệm người dùng tích cực có thể dẫn đến thời gian truy cập trang lâu hơn, tỷ lệ tương tác cao hơn và tăng khả năng chuyển đổi, cho dù đó là mua hàng, đăng ký nhận bản tin hay bất kỳ mục tiêu nào khác.
2. Giảm tỷ lệ thoát trang:
Thời gian tải chậm, tương tác bị trì hoãn và thay đổi bố cục không mong muốn là những lý do phổ biến dẫn đến tỷ lệ thoát cao. Tỷ lệ thoát là phần trăm khách truy cập rời khỏi trang sau khi xem chỉ một trang. Khi một trang web hoạt động kém trên các chỉ số Core Web Vitals, người dùng có nhiều khả năng rời khỏi trang vì thất vọng. Bằng cách tối ưu hóa cho Core Web Vitals, doanh nghiệp có thể giảm đáng kể tỷ lệ thoát. Thật vậy, nghiên cứu trường hợp của Economic Times đã cho thấy rằng sau khi tối ưu hóa các chỉ số Core Web Vitals, họ đạt được sự cải thiện tổng thể 43% trong tỷ lệ thoát, chứng minh hiệu quả của các tối ưu hóa này.
3. Cải thiện SEO và xếp hạng:
Google đã tích hợp Core Web Vitals vào thuật toán xếp hạng của mình như một phần của cập nhật Page Experience. Điều này có nghĩa là các trang web hoạt động tốt trên các chỉ số này có nhiều khả năng đạt được thứ hạng cao hơn trên các trang kết quả của công cụ tìm kiếm (SERPs). Thứ hạng cao hơn dẫn đến tăng khả năng hiển thị, nhiều lưu lượng truy cập tự nhiên hơn và cuối cùng là nhiều cơ hội chuyển đổi và doanh thu hơn. Bằng cách tập trung vào Core Web Vitals, các nhà thiết kế và phát triển web có thể nâng cao SEO của trang web, làm cho nó cạnh tranh hơn trong thị trường số.
4. Tăng cường tương tác người dùng:
Một trang web hoạt động tốt trên Core Web Vitals sẽ thúc đẩy sự tương tác lớn hơn của người dùng. Khi người dùng có trải nghiệm mượt mà và dễ chịu, họ có nhiều khả năng khám phá nhiều trang hơn, tương tác với nội dung và quay lại trang web trong tương lai. Đối với các trang web thương mại điện tử, điều này có thể chuyển thành doanh số cao hơn và khách hàng quay lại. Đối với các trang web tập trung vào nội dung, điều này có nghĩa là thời gian xem bài viết, xem video hoặc tương tác với các yếu tố tương tác lâu hơn.
5. Xây dựng niềm tin và uy tín:
Các trang web liên tục cung cấp trải nghiệm người dùng chất lượng cao xây dựng được niềm tin và uy tín với khán giả của họ. Người dùng có xu hướng liên kết trải nghiệm duyệt web mượt mà với tính chuyên nghiệp và độ tin cậy. Nhận thức này có thể nâng cao danh tiếng của thương hiệu và khuyến khích người dùng lựa chọn dịch vụ hoặc sản phẩm của họ thay vì của đối thủ. Core Web Vitals là một phần thiết yếu của việc tạo ra ấn tượng tích cực này, vì chúng giải quyết các khía cạnh cơ bản của hiệu suất và tính khả dụng.
6. Hỗ trợ thành công lâu dài:
Tối ưu hóa cho Core Web Vitals không chỉ là về những lợi ích ngay lập tức trong hiệu suất và sự hài lòng của người dùng; nó còn đặt nền tảng cho sự thành công lâu dài. Khi kỳ vọng của người dùng tiếp tục tăng và các thuật toán của công cụ tìm kiếm phát triển, duy trì các tiêu chuẩn cao về hiệu suất sẽ rất quan trọng. Các trang web chủ động tối ưu hóa Core Web Vitals sẽ có vị thế tốt hơn để thích nghi với các thay đổi trong tương lai và tiếp tục cung cấp trải nghiệm xuất sắc cho người dùng của họ.
Cách kiểm tra Core Web Vitals của một trang web

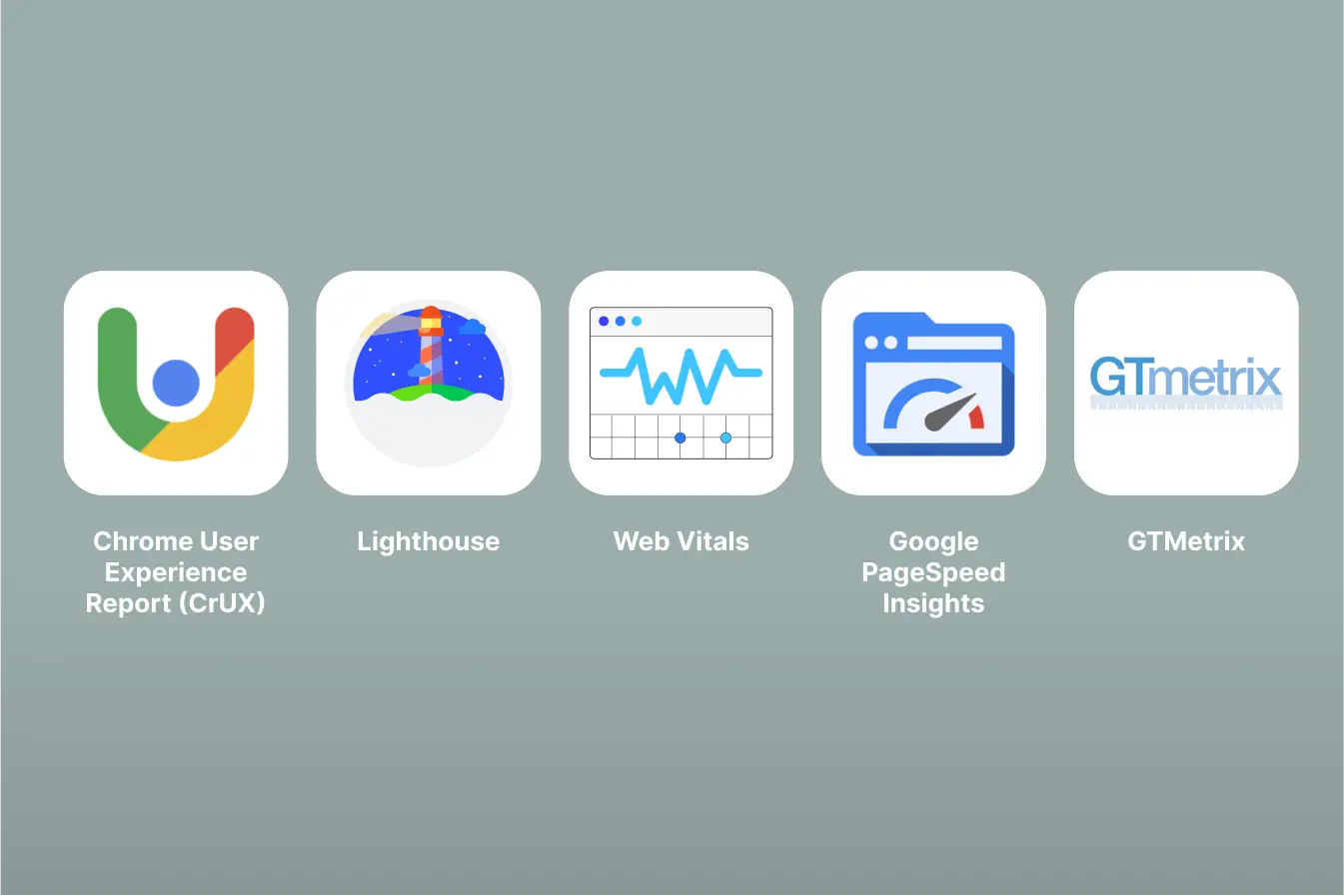
Kiểm tra Core Web Vitals của trang web của bạn là điều cần thiết để đảm bảo rằng nó đáp ứng các tiêu chuẩn về hiệu suất và trải nghiệm người dùng do Google đặt ra. Có một số công cụ có sẵn cung cấp thông tin chi tiết về các chỉ số này, cho phép bạn xác định các khu vực cần cải thiện và theo dõi tiến độ theo thời gian. Dưới đây là một số công cụ đáng tin cậy nhất:
1. Google PageSpeed Insights:

Image Source: https://developers.google.com/speed?hl=vi
Google PageSpeed Insights là một công cụ mạnh mẽ phân tích nội dung của một trang web và cung cấp các đề xuất để làm cho trang đó nhanh hơn. Nó cung cấp các báo cáo chi tiết về Core Web Vitals cho cả thiết bị di động và máy tính để bàn, bao gồm các chỉ số LCP, FID và CLS. Công cụ này cung cấp các khuyến nghị cụ thể để cải thiện từng chỉ số, giúp bạn tối ưu hóa trang web của mình một cách hiệu quả.
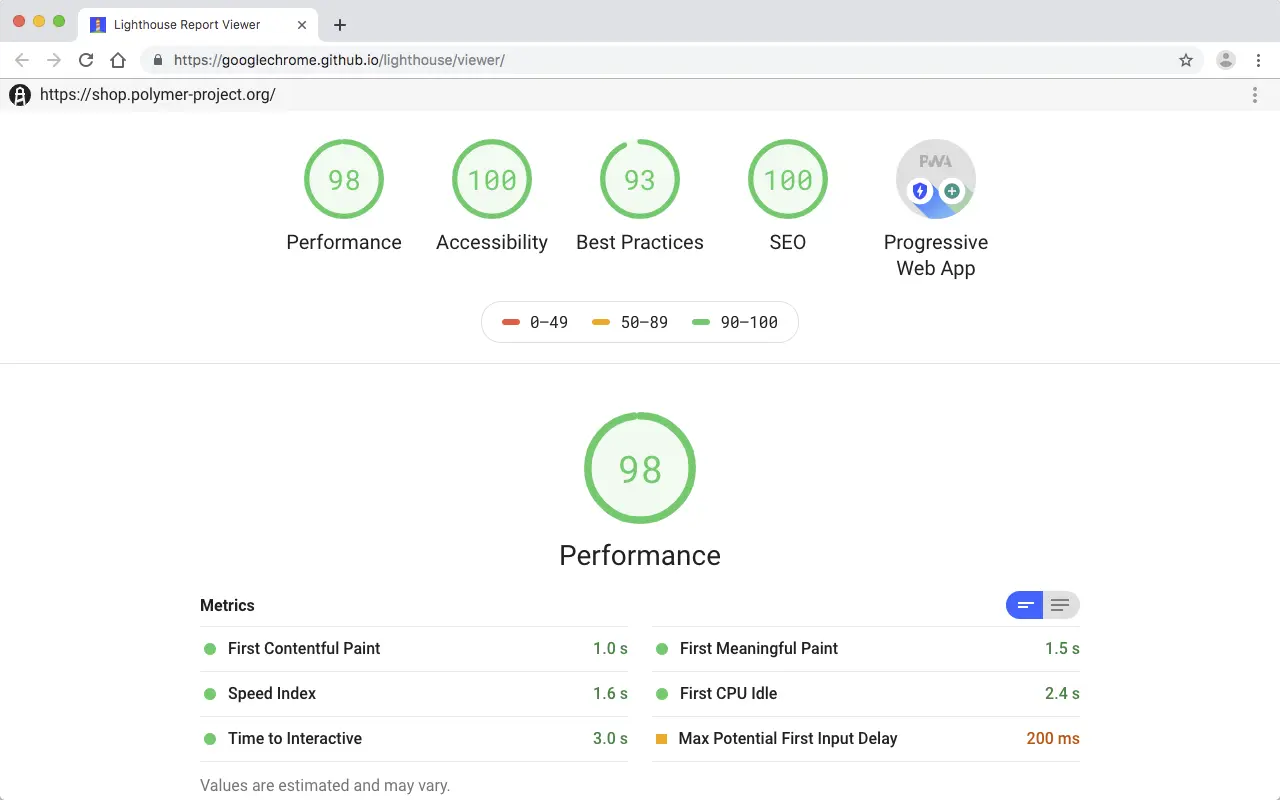
2. Lighthouse:

Lighthouse là một công cụ mã nguồn mở, tự động để cải thiện chất lượng của các trang web. Nó có các kiểm tra cho hiệu suất, khả năng truy cập, ứng dụng web tiến bộ, SEO và nhiều hơn nữa. Lighthouse chạy dưới dạng một tiện ích mở rộng của Chrome hoặc từ dòng lệnh và cung cấp các báo cáo chi tiết về Core Web Vitals, cùng với các thông tin có thể hành động để nâng cao hiệu suất trang web của bạn.
3. Chrome User Experience Report (CrUX):
The Chrome User Experience Report (CrUX) cung cấp dữ liệu trải nghiệm người dùng thực tế cho hàng triệu trang web. Bộ dữ liệu này chứa các chỉ số được thu thập từ người dùng Chrome thực tế, cho bạn cái nhìn về cách trang web của bạn hoạt động trong thực tế. Dữ liệu CrUX đặc biệt có giá trị để hiểu cách trang web của bạn hoạt động dưới các điều kiện khác nhau và đối với các người dùng khác nhau.
4. Web Vitals Chrome Extension:
The Web Vitals Chrome Extension đo lường Core Web Vitals trong thời gian thực khi bạn duyệt web. Tiện ích này hữu ích để đánh giá nhanh hiệu suất của bất kỳ trang web nào và hiểu cách các yếu tố khác nhau ảnh hưởng đến các chỉ số Core Web Vitals. Nó cung cấp phản hồi ngay lập tức và là một công cụ tiện lợi cho các nhà phát triển và thiết kế web. Tải xuống tiện ích mở rộng.

5. GTMetrix:
GTMetrix là một công cụ tuyệt vời khác để kiểm tra Core Web Vitals của trang web của bạn. Nó kết hợp dữ liệu từ Google Lighthouse và dữ liệu hiệu suất thực tế để cung cấp phân tích toàn diện về hiệu suất trang web của bạn. GTMetrix cung cấp các báo cáo chi tiết về LCP, FID và CLS, cùng với nhiều chỉ số hiệu suất khác. Nó cũng cung cấp các khuyến nghị có thể hành động để giúp bạn tối ưu hóa trang web của mình. GTMetrix cho phép bạn kiểm tra trang web của mình từ các vị trí và thiết bị khác nhau, giúp bạn hiểu rõ hơn về cách nó hoạt động trên toàn cầu.
Làm thế nào để cải thiện Core Web Vitals của trang web của bạn?

Cải thiện Core Web Vitals của trang web của bạn bao gồm việc tối ưu hóa nhiều khía cạnh của hiệu suất trang web. Dưới đây là một số chiến lược hiệu quả để nâng cao từng chỉ số chính: Largest Contentful Paint (LCP), First Input Delay (FID), và Cumulative Layout Shift (CLS).
1. Tối ưu hóa Largest Contentful Paint (LCP):
LCP đo lường hiệu suất tải của phần tử nội dung lớn nhất trên khung nhìn. Để cải thiện LCP, hãy tập trung vào các yếu tố sau:
- Tối ưu hóa hình ảnh và video: Đảm bảo rằng hình ảnh và video có kích thước phù hợp và được nén đúng cách. Sử dụng các định dạng hình ảnh hiện đại như WebP và đảm bảo rằng lazy loading được triển khai để hình ảnh và video chỉ tải khi chúng sắp hiển thị trên màn hình.
- Cải thiện thời gian phản hồi của máy chủ: Giảm thời gian phản hồi của máy chủ bằng cách sử dụng mạng phân phối nội dung (CDN) để phân phối nội dung gần hơn với người dùng. Tối ưu hóa máy chủ của bạn để xử lý yêu cầu hiệu quả hơn và xem xét nâng cấp gói hosting nếu cần thiết.
- Giảm thời gian chặn CSS: Đảm bảo rằng các tệp CSS của bạn được tối ưu hóa và tải nhanh. Loại bỏ CSS không sử dụng và hoãn tải các CSS không quan trọng để tăng tốc độ hiển thị ban đầu của trang.
- Preload các tài nguyên quan trọng: Sử dụng thẻ
<link rel="preload">để tải trước các tài nguyên quan trọng nhất (như phông chữ và hình ảnh chính) để đảm bảo chúng được tải nhanh chóng.
2. Cải thiện First Input Delay (FID):
FID đo lường thời gian để trang trở nên tương tác. Để cải thiện FID, hãy tập trung vào việc tối ưu hóa JavaScript và các tài nguyên khác có thể làm chậm tương tác:
- Giảm thiểu thực thi JavaScript: Giảm lượng JavaScript trên trang của bạn và chia các tác vụ dài thành các tác vụ nhỏ hơn, không đồng bộ. Điều này có thể được thực hiện bằng cách sử dụng web workers hoặc bằng cách chia nhỏ các gói JavaScript lớn thành các phần nhỏ hơn và dễ quản lý hơn.
- Hoãn JavaScript không cần thiết: Tải JavaScript không cần thiết chỉ sau khi nội dung chính đã tải. Sử dụng các thuộc tính async và defer trên thẻ
<script>để kiểm soát hành vi tải của các script của bạn. - Tối ưu hóa các listener sự kiện: Đảm bảo rằng các listener sự kiện được tối ưu hóa và không gây ra các trì hoãn đáng kể. Tránh tính toán nặng trong các handler sự kiện và debounce các sự kiện đầu vào khi cần thiết.
- Giảm các script bên thứ ba: Hạn chế việc sử dụng các script bên thứ ba, vì chúng có thể làm tăng thời gian tải và chậm tương tác đáng kể. Chỉ bao gồm các script bên thứ ba cần thiết và đảm bảo chúng được tối ưu hóa cho hiệu suất.
3. Cải thiện Cumulative Layout Shift (CLS):
CLS đo lường sự ổn định về mặt hình ảnh của trang web. Để cải thiện CLS, hãy tập trung vào việc đảm bảo các phần tử không thay đổi vị trí bất ngờ trong quá trình tải:
- Bao gồm thuộc tính kích thước cho media: Luôn xác định các thuộc tính width và height cho hình ảnh và video để giữ chỗ trong bố cục trong khi tài nguyên đang tải. Điều này ngăn ngừa sự thay đổi bố cục khi media tải.
- Dành không gian cho quảng cáo và nhúng: Dành không gian cho các quảng cáo, iframe và các nhúng khác để ngăn chặn sự thay đổi không mong muốn. Sử dụng CSS để xác định kích thước cố định cho các phần tử này hoặc đảm bảo rằng máy chủ quảng cáo cung cấp các phần tử với kích thước nhất quán.
- Tránh chèn nội dung phía trên nội dung hiện có: Cẩn thận khi chèn động nội dung (như banner hoặc quảng cáo) phía trên nội dung hiện có trên trang. Điều này có thể đẩy nội dung hiện có xuống, gây ra sự thay đổi bố cục. Chèn nội dung mới bên dưới hoặc bên cạnh nội dung hiện có.
- Triển khai chiến lược tải phông chữ: Sử dụng font-display: swap để đảm bảo văn bản vẫn hiển thị trong quá trình tải phông chữ. Điều này ngăn chặn sự thay đổi bố cục do phông chữ web tải sau khi hiển thị ban đầu.
- Sử dụng các biến đổi cho các hoạt ảnh: Sử dụng các hoạt ảnh transform của CSS thay vì các thuộc tính kích hoạt thay đổi bố cục như width, height hoặc margin. Điều này đảm bảo rằng các hoạt ảnh không gây ra sự thay đổi bố cục.
Bằng cách triển khai các chiến lược này, bạn có thể cải thiện đáng kể Core Web Vitals của trang web của mình, dẫn đến trải nghiệm người dùng tốt hơn và xếp hạng công cụ tìm kiếm cao hơn. Việc kiểm tra và tinh chỉnh thường xuyên các khía cạnh này sẽ giúp duy trì hiệu suất tối ưu và sự hài lòng của người dùng.
Kết luận
Core Web Vitals là yếu tố cần thiết để mang lại trải nghiệm người dùng vượt trội và đạt được thứ hạng cao hơn trên công cụ tìm kiếm. Bằng cách hiểu và tối ưu hóa các chỉ số này, các nhà thiết kế web có thể đảm bảo rằng trang web của họ nhanh, tương tác tốt và ổn định, dẫn đến sự hài lòng của người dùng cao hơn và kết quả kinh doanh được cải thiện. Việc cập nhật các hướng dẫn của Google và thường xuyên kiểm tra hiệu suất trang web của bạn có thể giúp duy trì và nâng cao các chỉ số quan trọng này.