Hãy tưởng tượng trang web của bạn như một khu chợ sầm uất với vô số cơ hội. Khách hàng lướt qua các sản phẩm và bị thu hút bởi chiếc áo phông màu vàng của bạn. Nhưng làm thế nào để bạn biến sự quan tâm đó thành hành động mua hàng? Đó là lúc lời kêu gọi hành động (CTA) xuất hiện.
Nút CTA được thiết kế tốt không chỉ là một chỉ thị; đó là đỉnh cao của câu chuyện trên trang web, hướng dẫn người dùng thực hiện hành động cụ thể, có thể là mua hàng, đăng ký nhận bản tin hoặc tìm hiểu thêm về dịch vụ. Bài viết này sẽ đi sâu vào phân tích các CTA hiệu quả, làm sáng tỏ tầm quan trọng, nguyên tắc thiết kế của chúng và đưa ra các ví dụ về CTA mẫu mực đang hoạt động hiệu quả. Bằng cách hiểu và triển khai CTA chiến lược, bạn có thể biến trình duyệt thụ động thành người tham gia tích cực, nâng cao đáng kể trải nghiệm người dùng và đạt được mục tiêu trang web của bạn.
Call to Action (CTA) là gì?

Về bản chất, CTA là một thông điệp rõ ràng, ngắn gọn buộc khách truy cập trang web phải thực hiện một bước cụ thể. Đó là cầu nối giữa việc duyệt web và tương tác, là tia lửa khơi dậy hành động. CTA có nhiều dạng khác nhau – từ nút ‘Đăng ký’ dẫn đến trang đăng ký, liên kết ‘Tìm hiểu thêm’ cung cấp thông tin bổ sung, đến lệnh ‘Mua ngay’ tạo điều kiện mua hàng ngay lập tức.
Việc thiết kế và đặt CTA là yếu tố then chốt trong hành trình này. Một CTA hiệu quả sẽ nổi bật về mặt trực quan và ngôn ngữ, đưa ra định hướng rõ ràng đồng thời phù hợp với thẩm mỹ tổng thể của trang web. Đó không chỉ là về vẻ ngoài; đó là việc tạo ra một đường dẫn trực quan mang lại cảm giác tự nhiên và không bị ép buộc đối với người dùng. Ví dụ: nút ‘Đăng ký’ ở cuối bài đăng blog hấp dẫn sẽ tận dụng sự quan tâm ngày càng tăng của người đọc, khiến lời kêu gọi hành động giống như một bước tiếp theo tự nhiên.
Tại sao việc có một CTA mạnh mẽ lại quan trọng cho website của bạn:
Lợi ích của CTA mạnh mẽ không chỉ đơn thuần là thúc đẩy chuyển đổi. Chúng đóng vai trò như lời thì thầm thuyết phục vào tai khách truy cập, làm nổi bật giá trị của hành động. Đây là lý do tại sao CTA rất quan trọng cho sự thành công của trang web của bạn:
- Rõ ràng và tập trung: CTA loại bỏ sự mơ hồ, hướng dẫn khách truy cập hướng tới mục tiêu chuyển đổi của bạn. Đã qua rồi cái thời khiến người dùng phải băn khoăn không biết phải làm gì tiếp theo.
- Tăng chuyển đổi: Từ góc độ kinh doanh, CTA là thước đo thành công của trang web. CTA được đặt đúng vị trí và được thiết kế hiệu quả có thể tăng đáng kể tỷ lệ chuyển đổi, biến khách truy cập thụ động thành khách hàng tích cực và thúc đẩy các chỉ số về tạo khách hàng tiềm năng, doanh số hoặc mức độ tương tác của bạn.
- Trải nghiệm người dùng được cải thiện: CTA cung cấp một lộ trình rõ ràng về phía trước, hướng dẫn người dùng thông qua trang web của bạn và khuyến khích họ khám phá sâu hơn. Khía cạnh tâm lý của CTA không thể được đánh giá thấp. Một CTA hấp dẫn sẽ kích hoạt phản ứng cảm xúc, có thể là sự cấp bách để không bỏ lỡ (FOMO) hoặc sự hài lòng khi khám phá được điều gì đó mới mẻ.
- Củng cố thông điệp thương hiệu: CTA hiệu quả phản ánh tiếng nói và thông điệp thương hiệu của bạn, củng cố hơn nữa nhận diện thương hiệu của bạn trong tâm trí người dùng.
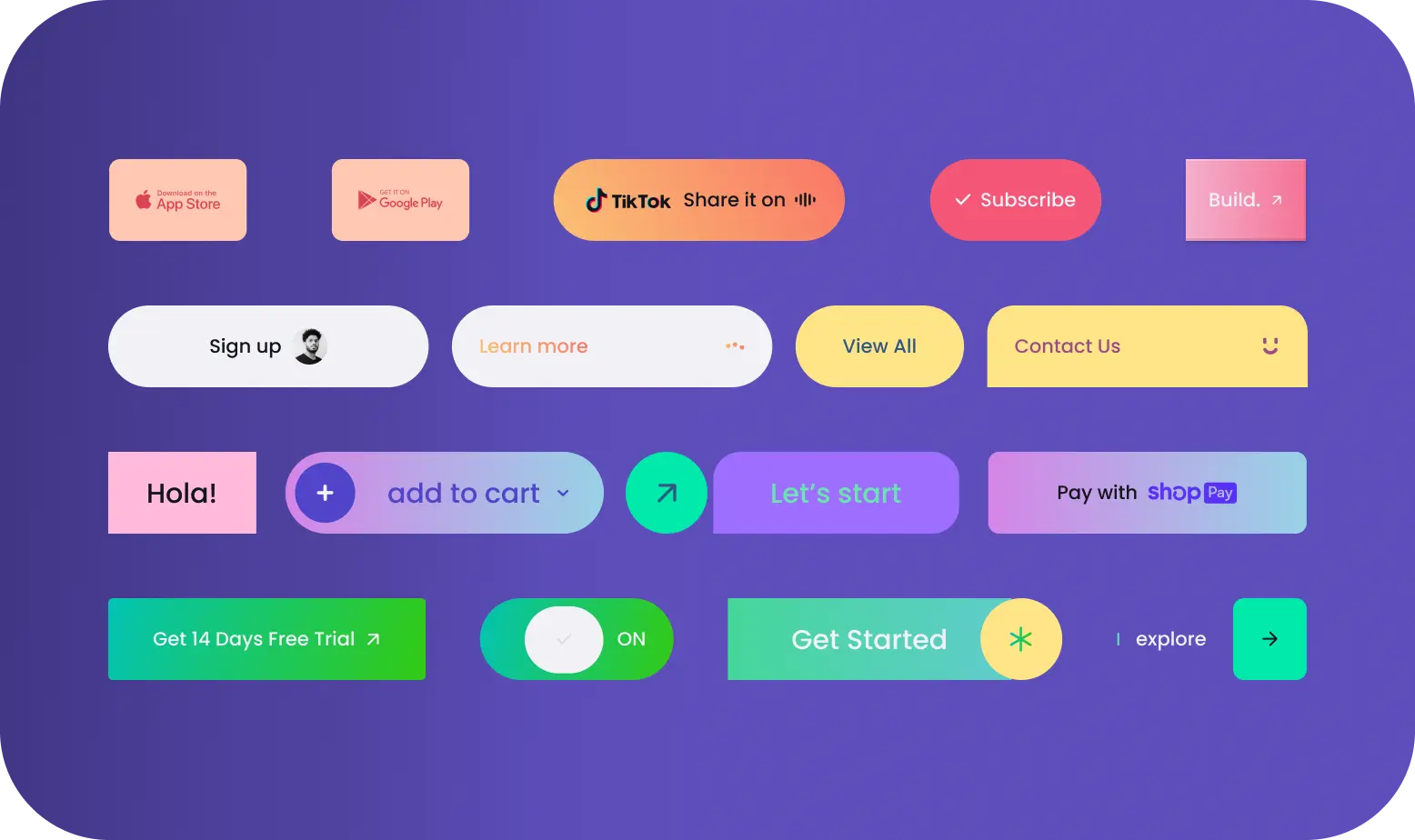
7 mẹo thiết kế nút bấm thu hút mọi người nhấp vào
Thiết kế CTA gây được tiếng vang với khách truy cập vừa là nghệ thuật vừa là khoa học. Dưới đây là một số mẹo để biến các nút của bạn thành nam châm nhấp chuột không thể cưỡng lại:
- Rõ ràng và súc tích: Giữ từ ngữ CTA của bạn ngắn gọn, trực tiếp và hướng đến hành động. Sử dụng các động từ như “Tải xuống”, “Mua ngay”, “Đăng ký cho chúng tôi”, “Tìm hiểu thêm”, “Liên hệ với chúng tôi” hoặc “Bắt đầu dùng thử miễn phí”
- Ngôn ngữ hướng hành động: Tập trung vào lợi ích cho người dùng chứ không chỉ mục tiêu của riêng bạn. Sử dụng các cụm từ như “Nhận kết quả ngay” hoặc “Khai phá tiềm năng của bạn”.
- Màu sắc nổi bật: Chọn màu nút nổi bật so với nền trang web của bạn, nhấn mạnh lời kêu gọi hành động.
- Độ tương phản là chìa khóa: Việc sử dụng màu sắc tương phản, đồng thời duy trì bảng màu của trang web, là một chiến lược làm cho CTA trở nên nổi bật.
- Kích thước và vị trí: Kích thước của nút phải đủ lớn để gây chú ý nhưng không quá lớn đến mức làm mất tập trung vào nội dung. Định vị nó một cách chiến lược trong màn hình đầu tiên hoặc gần nội dung có liên quan.
- Khả năng phản hồi: Một khía cạnh quan trọng khác là khả năng phản hồi của nút và tính dễ sử dụng, đặc biệt là trên thiết bị di động. Một nút khó bấm hoặc không phản hồi tốt trên màn hình cảm ứng có thể ngăn cản người dùng thực hiện hành động.
- Thử nghiệm A/B là bạn của bạn: Việc thử nghiệm các phiên bản khác nhau của nút CTA (thử nghiệm A/B) là rất quan trọng. Điều này liên quan đến việc thay đổi một khía cạnh của CTA (như màu sắc, văn bản hoặc vị trí) và xem phiên bản nào hoạt động tốt hơn. Cách tiếp cận dựa trên dữ liệu này đảm bảo rằng CTA được tối ưu hóa để có tỷ lệ chuyển đổi cao nhất có thể.
5 website có CTA Cảm hứng
Bây giờ, chúng ta hãy bước ra khỏi lý thuyết và bước vào lĩnh vực ví dụ thực tế. Dưới đây là một số trang web sử dụng thành thạo sức mạnh của CTA:
1. Sportify

Âm nhạc đến tai bạn, đúng nghĩa đen! Nút “Đăng ký miễn phí” sống động, sống động của Spotify tràn đầy năng lượng, phản ánh trải nghiệm âm nhạc sống động của nền tảng. Bạn có thể thấy rõ độ tương phản ở khu vực kêu gọi hành động so với nền đen của ứng dụng. Quá xuất sắc! Dấu hiệu trực quan này thu hút sự chú ý một cách hiệu quả và tạo thêm cảm giác thú vị cho lời kêu gọi hành động.
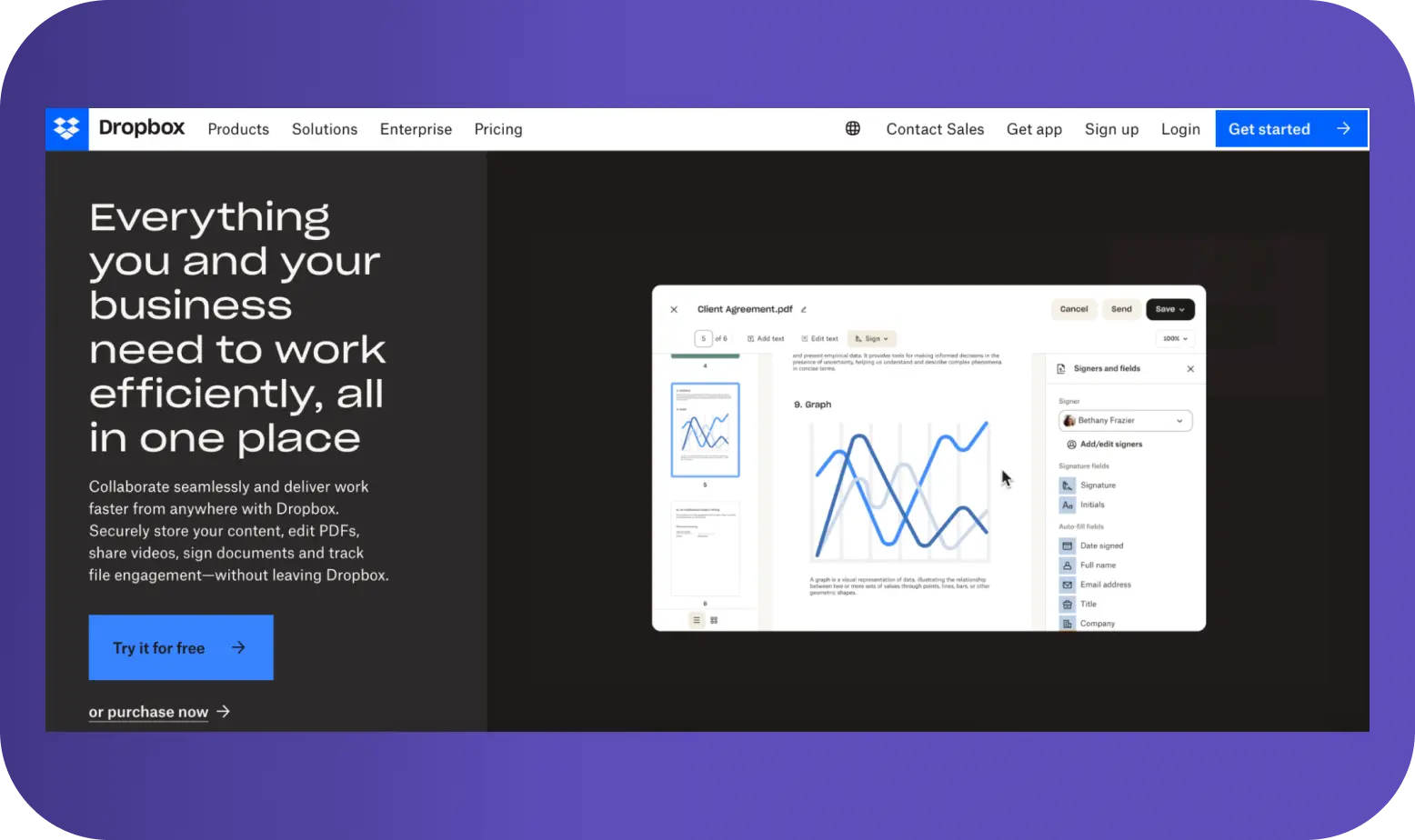
2. Dropbox:

Bạn còn nhớ CTA “Bắt đầu” cổ điển không? Nó nổi bật trên phông nền xanh dịu, truyền tải rõ ràng đề xuất giá trị và khuyến khích hành động ngay lập tức. Nút “Tạo tài khoản miễn phí” của họ chuyển sang “Nhận 2GB miễn phí” khi di chuột, nêu bật lợi ích trước mắt và hành động khuyến khích. Tương tác vi mô này tạo thêm sự gắn kết với CTA.
3. Airbnb:

“Trở thành chủ nhà” được đặt một cách chiến lược bên cạnh những hình ảnh hấp dẫn về những ngôi nhà đẹp, chạm đến ước mơ chia sẻ không gian riêng của người dùng.
4. Figma:

Nút CTA của Figma ‘Bắt đầu miễn phí’ nổi bật và dễ tìm, ở phần trên và dưới cùng của trang web. Điều này đảm bảo phần lớn khách truy cập nhìn thấy nó và mời họ khám phá thêm. Nếu bạn đang tìm cách tạo ra những CTA hấp dẫn cho dự án của riêng mình thì cách tiếp cận của Figma mang lại nguồn cảm hứng quý giá. Hãy nhớ tập trung vào sự đơn giản, nêu bật lợi ích, sử dụng động từ hành động mạnh mẽ và điều chỉnh thông điệp của bạn theo nhu cầu của khán giả.
5. Slack:

Được biết đến với chuyên môn về trang đích, Slack không gây thất vọng với trò chơi CTA của họ. Điều nổi bật trên trang chủ Slack là nhiều nút CTA như “Dùng thử miễn phí” và “Nói chuyện với bộ phận bán hàng” lặp lại nhiều lần. Thiết kế web đơn giản này buộc khách truy cập phải tiến bộ trong hành trình khách hàng của họ.
Hãy nhớ rằng, trang web của bạn là một cuộc hành trình và CTA của bạn là biển chỉ dẫn hướng khách truy cập đến điểm đến mong muốn. Bằng cách hiểu được sức mạnh của CTA hiệu quả, thiết kế chúng có mục đích và liên tục thử nghiệm và tinh chỉnh chúng, bạn có thể biến trang web của mình thành một cỗ máy tạo chuyển đổi mạnh mẽ. Vì vậy, hãy giải phóng sức mạnh thuyết phục của sức mạnh thuyết phục của CTA và xem khách truy cập trang web của bạn biến thành khách hàng tương tác chỉ bằng một cú nhấp chuột.
Bạn đã sẵn sàng khai thác sức mạnh thuyết phục của CTA cho trang web của mình chưa? Dịch vụ thiết kế trang web chuyên nghiệp của Align có thể biến đổi sự hiện diện trực tuyến của bạn. Hãy biến trang web của bạn thành một công cụ tạo chuyển đổi mạnh mẽ, chỉ bằng một cú nhấp chuột!
Interested? Reach out to us today and let’s get started on your journey to online success.
Lời khuyên bổ sung:
Cân nhắc việc điều chỉnh CTA cho phù hợp với các phần khác nhau của trang web hoặc phân khúc khách truy cập của bạn. Ví dụ: trang đích sản phẩm có thể có CTA tập trung vào việc mua hàng, trong khi bài đăng trên blog có thể có CTA khuyến khích đăng ký nhận bản tin.
Cá nhân hóa tin nhắn CTA của bạn bất cứ khi nào có thể để tăng cường kết nối với khán giả của bạn. Ví dụ: bạn có thể sử dụng tên hoặc vị trí của họ trong CTA.
Sử dụng các chiến thuật khẩn cấp hoặc khan hiếm một cách chiến lược để thúc đẩy hành động, chẳng hạn như đề cập đến thời gian bán hàng giới hạn hoặc số lượng sản phẩm có hạn. Tuy nhiên, hãy tránh sử dụng những chiến thuật này quá mức để tránh gây khó chịu cho người dùng.
Theo dõi hiệu suất của CTA của bạn và sử dụng dữ liệu để thông báo cho các nỗ lực tối ưu hóa trong tương lai. Các công cụ phân tích web như Google Analytics có thể cung cấp cho bạn thông tin chi tiết về cách người dùng tương tác với CTA của bạn, chẳng hạn như tỷ lệ nhấp chuột và tỷ lệ chuyển đổi.