Thiết kế không chỉ là việc tập trung chú trọng các pixel, đường nét sao cho hoàn hảo mà còn là việc tạo ra những visual mang tính trải nghiệm và ý nghĩa. Do đó, việc chọn đúng công cụ (design tool) có thể ảnh hưởng đáng kể đến quy trình làm việc, sự sáng tạo và khả năng cộng tác của Designers. Khi các dự án thiết kế ngày càng trở nên phức tạp, nhu cầu về các công cụ thiết kế linh hoạt và mạnh mẽ đã tăng lên đáng kể. Trong số các lựa chọn phổ biến nhất cho UX/UI designer là Figma và Adobe XD. Những nền tảng này đã thay đổi cách các nhà thiết kế tiếp cận việc tạo khung sườn, prototype và cách làm việc theo team. Bài viết này sẽ cung cấp một so sánh chi tiết giữa Figma và Adobe XD, giúp các designer có thể đưa ra quyết định sáng suốt dựa trên nhu cầu cụ thể của họ.
Figma và Adobe XD đã thu hút được sự ủng hộ mạnh mẽ trong cộng đồng thiết kế, mỗi công cụ đều có những ưu điểm và nhược điểm riêng. Theo một cuộc khảo sát năm 2023 bởi UX Tools, Figma là công cụ thiết kế phổ biến nhất với 77% người trả lời sử dụng nó, trong khi Adobe XD có tỷ lệ sử dụng là 35%. Sự so sánh này sẽ khám phá điều gì làm cho các công cụ này khác biệt và công cụ nào có thể phù hợp hơn cho các bối cảnh thiết kế khác nhau.

Figma là gì?
Figma là một công cụ thiết kế dựa trên web đã thu hút được sự phổ biến rộng rãi nhờ các tính năng cộng tác và tính linh hoạt của nó. Ra mắt vào năm 2016, Figma được thiết kế để trở thành một nền tảng cho phép các nhà thiết kế làm việc cùng nhau theo thời gian thực, bất kể vị trí của họ. Công cụ dựa trên đám mây này đã trở thành lựa chọn yêu thích của nhiều đội ngũ thiết kế nhờ tính dễ sử dụng, bộ tính năng toàn diện và khả năng hoạt động trên các nền tảng khác nhau mà không cần cài đặt.
Một trong những tính năng nổi bật của Figma là khả năng hỗ trợ cộng tác thời gian thực, tương tự như cách Google Docs hoạt động đối với tài liệu văn bản. Nhiều nhà thiết kế có thể làm việc trên cùng một dự án cùng lúc, khiến nó trở thành lựa chọn lý tưởng cho các đội ngũ coi trọng sự giao tiếp liên tục và quy trình làm việc liền mạch. Figma cũng cung cấp các công cụ tạo mẫu mạnh mẽ, khả năng chỉnh sửa vector và một hệ sinh thái plugin phong phú, nâng cao hơn nữa tính năng của nó.
Vậy Adobe XD là gì?
Adobe XD là một công cụ thiết kế dựa trên vector được phát triển bởi Adobe Inc., lần đầu tiên được phát hành vào năm 2017. Adobe XD được tạo ra để đáp ứng nhu cầu ngày càng tăng của các nhà thiết kế UX/UI, cung cấp cho họ một môi trường mạnh mẽ để tạo khung sườn, nguyên mẫu và giao diện người dùng. Là một phần của Adobe Creative Cloud, XD tích hợp liền mạch với các sản phẩm Adobe khác như Photoshop, Illustrator và After Effects, làm cho nó trở thành một lựa chọn mạnh mẽ cho những nhà thiết kế đã gắn bó với hệ sinh thái Adobe.
Giao diện của Adobe XD là trực quan và cung cấp nhiều tính năng được thiết kế riêng cho thiết kế UX/UI, bao gồm thay đổi kích thước đáp ứng, lưới lặp lại và các công cụ tạo mẫu mạnh mẽ. Adobe đã liên tục cập nhật XD, bổ sung các tính năng như tạo mẫu bằng giọng nói và hỗ trợ plugin, giữ cho nó cạnh tranh trong thị trường công cụ thiết kế đang phát triển nhanh chóng. Adobe XD cũng hỗ trợ cộng tác thông qua tính năng đồng chỉnh sửa, mặc dù nó thường được xem là kém mạnh mẽ hơn so với khả năng cộng tác thời gian thực của Figma.
So sánh tính năng giữa Figma và Adobe XD
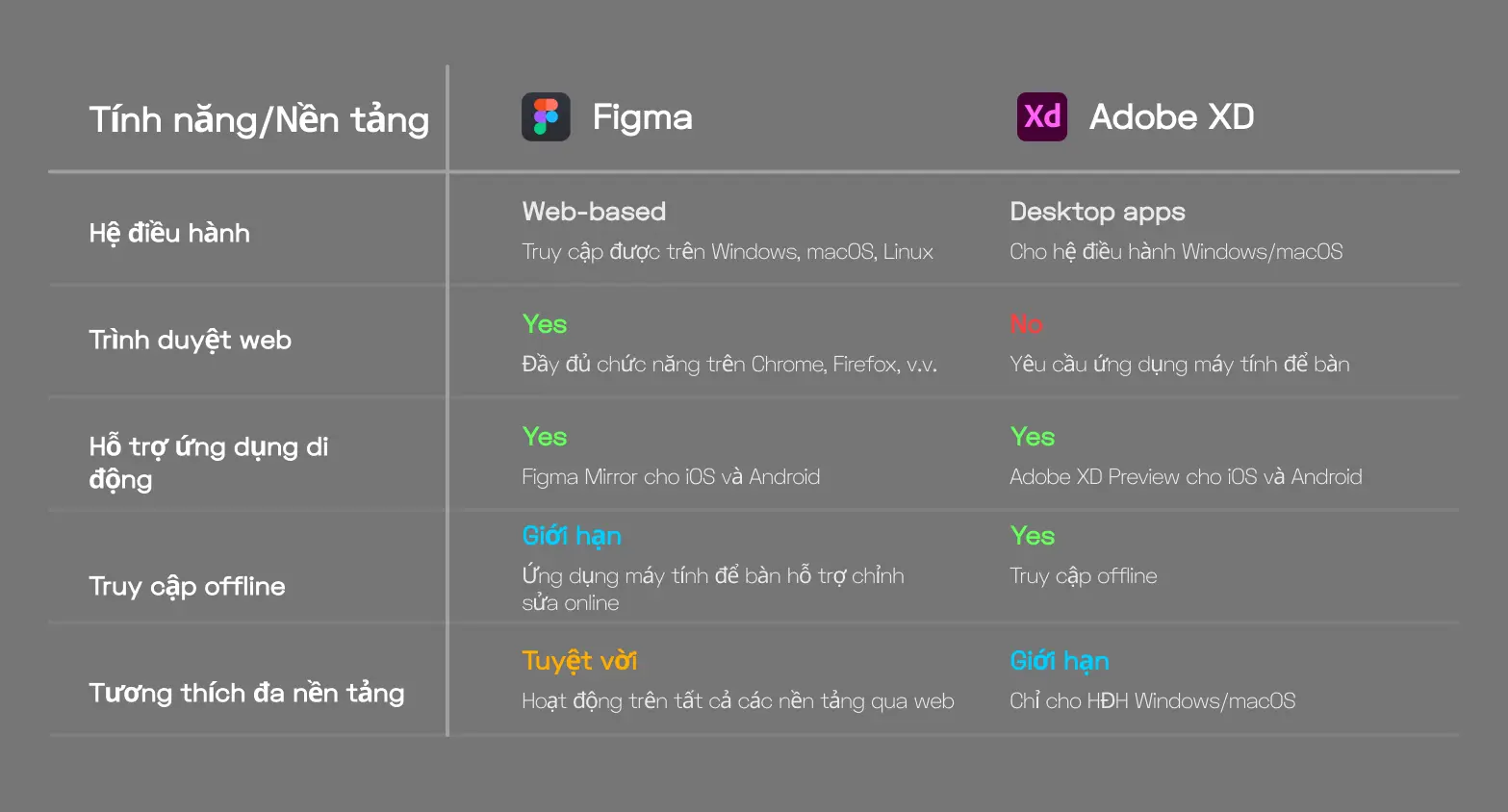
Khi so sánh Figma và Adobe XD, điều quan trọng là phải xem xét một số tính năng chính có thể tạo ra hoặc phá vỡ trải nghiệm của nhà thiết kế. Dưới đây là một so sánh chi tiết giữa hai công cụ:
1. Khả năng hỗ trợ trên các nền tảng:
– Figma: Một trong những điểm mạnh lớn nhất của Figma là tính linh hoạt về nền tảng. Nó chủ yếu là một ứng dụng dựa trên web, có nghĩa là có thể truy cập từ bất kỳ thiết bị nào có kết nối internet, bao gồm Windows, macOS và thậm chí cả Linux. Figma cũng cung cấp ứng dụng dành cho máy tính để bàn cho những ai thích một không gian làm việc riêng biệt, và ứng dụng di động của nó cho phép truy cập vào các dự án khi di chuyển.
– Adobe XD: Adobe XD có sẵn dưới dạng ứng dụng máy tính để bàn cho cả Windows và macOS. Mặc dù nó không chạy trong trình duyệt web, Adobe XD có cung cấp các ứng dụng di động cho iOS và Android, cho phép các nhà thiết kế xem trước công việc của họ trên các thiết bị di động. Tuy nhiên, sự thiếu khả năng truy cập dựa trên web của Adobe XD có thể là một hạn chế đối với các đội ngũ làm việc trên các nền tảng khác nhau hoặc cho những ai cần truy cập nhanh chóng thông qua trình duyệt.

2. Giao diện người dùng:
Figma: Giao diện người dùng của Figma sạch sẽ, hiện đại và trực quan. Giao diện được thiết kế để quen thuộc với những ai đã có kinh nghiệm với các công cụ thiết kế khác, nhưng cũng cung cấp các yếu tố độc đáo để nâng cao trải nghiệm người dùng. Bố cục của công cụ rất dễ tùy chỉnh, cho phép các nhà thiết kế điều chỉnh không gian làm việc phù hợp với quy trình làm việc của họ. Giao diện của Figma hỗ trợ cộng tác thời gian thực, với các con trỏ hiển thị của từng cộng tác viên, giúp dễ dàng nhận biết ai đang làm gì trong thời gian thực.


Adobe XD: Giao diện người dùng của Adobe XD cũng được thiết kế với sự đơn giản và dễ sử dụng. Giao diện được tối giản, tập trung vào các công cụ cần thiết nhất cho thiết kế và tạo mẫu. Giao diện của Adobe XD tích hợp liền mạch với các sản phẩm Adobe khác, là một lợi thế lớn cho những nhà thiết kế thường xuyên chuyển đổi giữa các ứng dụng Adobe. Tuy nhiên, một số người dùng cảm thấy giao diện của Adobe XD kém trực quan hơn so với Figma, đặc biệt là về các tính năng cộng tác.

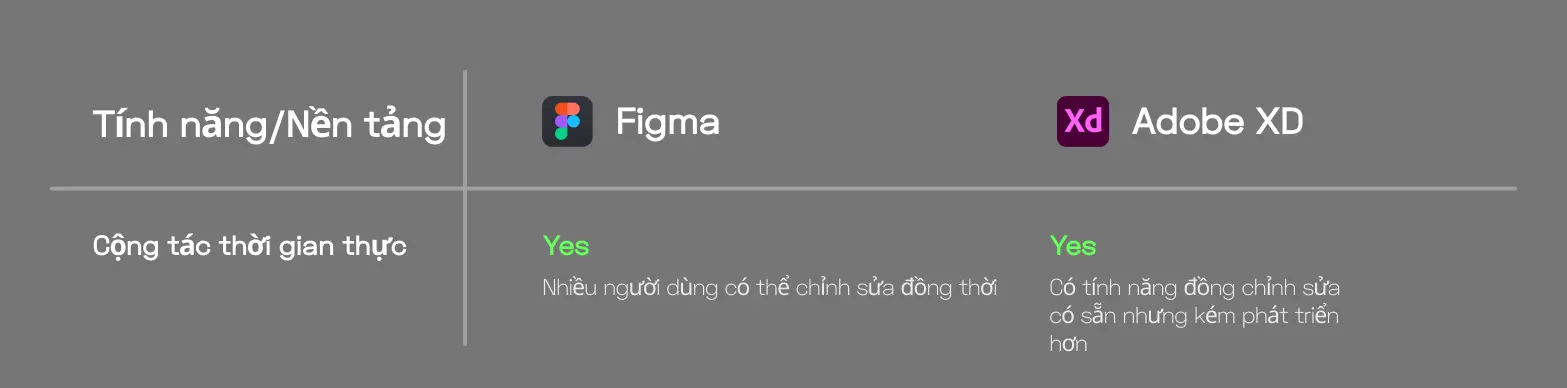
3. Tính năng cộng tác – làm việc theo nhóm:
– Figma: Cộng tác là điểm mạnh thực sự của Figma. Nó cho phép nhiều người dùng làm việc trên cùng một tệp đồng thời, lý tưởng cho các đội ngũ cần cộng tác trong thời gian thực. Tính năng bình luận của Figma cho phép các thành viên trong đội ngũ để lại phản hồi trực tiếp trên thiết kế, giúp tối ưu hóa quy trình xem xét. Ngoài ra, tính năng lịch sử phiên bản của Figma cho phép người dùng theo dõi các thay đổi theo thời gian, dễ dàng quay lại các phiên bản trước đó khi cần thiết.
– Adobe XD: Adobe XD cung cấp khả năng cộng tác thông qua tính năng đồng chỉnh sửa, cho phép nhiều người dùng làm việc trên một tài liệu cùng lúc. Tuy nhiên, tính năng này tương đối mới và kém phát triển hơn so với khả năng cộng tác của Figma. Adobe XD cũng cho phép chia sẻ các nguyên mẫu với các bên liên quan để nhận phản hồi, nhưng nó thiếu độ sâu của các tính năng cộng tác thời gian thực mà Figma cung cấp.

4. Prototyping
– Figma: Figma cung cấp các công cụ tạo prototype mạnh mẽ tích hợp trực tiếp vào quy trình thiết kế. Các nhà thiết kế có thể tạo prototype tương tác với các chuyển động động, và những nguyên mẫu này có thể dễ dàng được chia sẻ với các bên liên quan để nhận phản hồi. Figma cũng hỗ trợ các tính năng nâng cao như Smart Animate, cho phép các chuyển đổi mượt mà giữa các trạng thái khác nhau của một thành phần.
– Adobe XD: Các công cụ prototype của Adobe XD rất mạnh mẽ và cung cấp một loạt các tính năng tương tác, bao gồm các lệnh bằng giọng nói, Auto-Animate và các chuyển động nâng cao. Prototype Adobe XD được tích hợp tốt vào quy trình thiết kế, và khả năng tạo ra các tương tác nhỏ thêm một lớp thực tế vào các nguyên mẫu. Tuy nhiên, một số nhà thiết kế cảm thấy rằng các công cụ prototype của Figma trực quan hơn và dễ sử dụng hơn.

5. Plugin và tích hợp:
– Figma: Figma có một thư viện plugin lớn và tích hợp của bên thứ ba, mở rộng chức năng của nó một cách đáng kể. Các plugin này bao gồm một loạt các nhiệm vụ, từ quản lý hệ thống thiết kế đến kiểm tra tính khả dụng và tự động hóa nhiệm vụ. Tính mở của hệ sinh thái plugin của Figma khuyến khích các nhà phát triển tạo ra các công cụ mới, dẫn đến một lựa chọn plugin không ngừng phát triển.
– Adobe XD: Adobe XD cũng hỗ trợ các plugin và tích hợp, mặc dù hệ sinh thái của nó không phong phú như của Figma. Các plugin của Adobe XD thường tập trung vào việc nâng cao khả năng tạo mẫu hoặc tích hợp với các sản phẩm Adobe khác. Trong khi thư viện plugin của Adobe XD đang phát triển, nó vẫn lạc hậu so với Figma về sự đa dạng và chiều sâu.

6. Độ khó khi học:
– Figma: Figma thường được coi là dễ học hơn, đặc biệt là đối với những ‘newbie’ khi mới học thiết kế. Giao diện trực quan của nó và tài liệu phong phú làm cho Figma dễ tiếp cận với người mới bắt đầu, trong khi các tính năng nâng cao của nó cung cấp độ sâu cho những nhà thiết kế có kinh nghiệm hơn.
– Adobe XD: Adobe XD có một độ khó khi học cao hơn một chút so với Figma, đặc biệt là đối với những người không quen thuộc với hệ sinh thái Adobe. Tuy nhiên, đối với những người đã quen thuộc với các sản phẩm của Adobe, XD có thể được làm quen nhanh chóng. Adobe XD cũng cung cấp nhiều hướng dẫn và tài nguyên để giúp người dùng nắm bắt nhanh chóng.

7. Giá cả:
– Figma: Figma có một phiên bản miễn phí cho cá nhân sử dụng, và bạn chỉ phải trả phí khi sử dụng các tính năng nhóm. Điều này làm cho Figma trở thành một lựa chọn lý tưởng cho các cá nhân hoặc đội ngũ nhỏ.
– Adobe XD: Adobe XD yêu cầu người dùng trả phí để sử dụng. Nó là một phần của Adobe Creative Cloud và cũng có thể được mua riêng với giá $9,99 mỗi tháng.

Tại sao việc đầu tư vào các công cụ thiết kế phù hợp lại quan trọng đối với UX/UI Designer?
Lựa chọn giữa Figma và Adobe XD có thể ảnh hưởng sâu sắc đến hiệu quả làm việc, sự sáng tạo và khả năng cộng tác của designer. Khi thiết kế UX/UI tiếp tục phát triển, các công cụ mà các nhà thiết kế sử dụng cần phải theo kịp với những yêu cầu và thách thức mới. Đầu tư vào công cụ thiết kế phù hợp không chỉ là việc có những tính năng mới nhất; đó là việc đảm bảo rằng công cụ phù hợp với quy trình làm việc, nhu cầu cộng tác, và quá trình sáng tạo của nhà thiết kế hoặc đội ngũ thiết kế.
1. Cộng tác và Quy trình làm việc:
Trong môi trường làm việc từ xa ngày nay, khả năng cộng tác hiệu quả chưa bao giờ quan trọng hơn. Những công cụ như Figma, với các tính năng cộng tác thời gian thực vượt trội, có thể tăng cường đáng kể năng suất và đảm bảo rằng tất cả các thành viên trong đội ngũ đều có cùng thông tin.
2. Sáng tạo linh hoạt:
Designer rất cần những công cụ vừa linh hoạt vừa mạnh mẽ. Cả Figma và Adobe XD đều cung cấp các khả năng thiết kế và tạo mẫu mạnh mẽ, nhưng sự lựa chọn thường phụ thuộc vào công cụ nào phù hợp nhất với nhu cầu sáng tạo cụ thể của dự án.
3. Tích hợp với các công cụ khác:
Đối với designer làm việc trong hệ sinh thái Adobe, Adobe XD cung cấp tích hợp liền mạch với các công cụ Adobe khác, có thể là một yếu tố quyết định. Mặt khác, sự truy cập rộng rãi của Figma và hệ sinh thái plugin đang phát triển làm cho nó trở thành một lựa chọn hấp dẫn cho các đội ngũ tìm kiếm sự linh hoạt và dễ sử dụng.
Việc chọn công cụ thiết kế phù hợp là một quyết định chiến lược có thể ảnh hưởng đến chất lượng sản phẩm cuối cùng, tốc độ hoàn thành và sự thành công tổng thể của dự án thiết kế. Do đó, UX/UI designer cần cân nhắc kỹ lưỡng ưu và nhược điểm của từng công cụ trước khi đưa ra quyết định.
Kết luận
Cả Figma và Adobe XD đều là những công cụ mạnh mẽ cho UX/UI designer, mỗi công cụ có những điểm mạnh riêng và tiềm năng hạn chế. Figma nổi bật với các tính năng cộng tác không đối thủ, tính linh hoạt nền tảng và dễ sử dụng, khiến nó trở thành lựa chọn ưa thích của nhiều đội ngũ thiết kế. Trong khi đó, Adobe XD cung cấp sự tích hợp sâu với Adobe Creative Cloud, các công cụ tạo mẫu mạnh mẽ và một bộ tính năng hấp dẫn đối với các nhà thiết kế đã quen thuộc với bộ sản phẩm của Adobe.
Cuối cùng, sự lựa chọn giữa Figma và Adobe XD sẽ phụ thuộc vào sở thích cá nhân, nhu cầu của đội ngũ và yêu cầu cụ thể của dự án thiết kế. Bằng cách cân nhắc kỹ lưỡng các tính năng và lợi ích của từng công cụ, các nhà thiết kế có thể chọn nền tảng hỗ trợ tốt nhất cho quy trình sáng tạo của họ và giúp họ tạo ra những sản phẩm thiết kế xuất sắc.