Thay vì khiến khách hàng tiềm năng thất vọng với hình ảnh mờ nhòe và văn bản méo mó, hãy biến trang web WordPress của bạn thành trải nghiệm trực quan tuyệt vời trên mọi thiết bị!
Bước vào thế giới đa dạng của độ phân giải màn hình.
Đã qua rồi thời kỳ máy tính để bàn độc chiếm thế giới internet. Ngày nay, vô số thiết bị với kích thước và độ phân giải màn hình khác nhau mở ra cánh cửa đến thế giới kỹ thuật số. Sự bùng nổ này biến độ phân giải màn hình thành yếu tố then chốt ảnh hưởng đến trải nghiệm người dùng trên trang web WordPress.
Hiểu rõ tầm quan trọng của độ phân giải màn hình:

Độ phân giải màn hình, được đo bằng kích thước chiều rộng x chiều cao, quyết định số lượng pixel hiển thị trên màn hình, từ đó ảnh hưởng đến độ sắc nét và rõ ràng của các yếu tố trang web. Hình ảnh và chữ trên màn hình có độ phân giải cao sẽ sắc nét, trong khi màn hình độ phân giải thấp có thể hiển thị chúng bị mờ hoặc méo mó.
Trong hệ sinh thái WordPress, việc hiểu độ phân giải màn hình sẽ giúp tạo ra các trang web hấp dẫn về mặt hình ảnh và hoạt động mạnh mẽ trên tất cả các thiết bị. Sự hiểu biết này là nền tảng cho các chủ đề và plugin nhằm mục đích linh hoạt và dễ tiếp cận.
Thiết kế web WordPress đáp ứng: Bí quyết chinh phục mọi màn hình trong kỷ nguyên đa thiết bị

Nhớ về thời kỳ hoàng kim của máy tính để bàn? Giờ đây, kỷ nguyên đó đã lùi xa, nhường chỗ cho một bức tranh kỹ thuật số đa dạng với sự hiện diện của máy tính xách tay, máy tính bảng, điện thoại thông minh – tất cả đều tranh giành sự chú ý của người dùng. Thách thức đặt ra cho các nhà sở hữu trang web là làm thế nào để đảm bảo trải nghiệm hoàn hảo trên mọi thiết bị cho trang web WordPress của họ.
1. Nâng tầm trải nghiệm người dùng (UX):
Thao tác mượt mà, trực quan: Loại bỏ hoàn toàn sự khó chịu khi phải chụm, thu phóng hay cuộn trang liên tục để đọc văn bản hoặc nhấp vào nút. Thiết kế đáp ứng đảm bảo trải nghiệm liền mạch và tối ưu cho tất cả người dùng, bất kể họ sử dụng thiết bị nào.
Tăng tỷ lệ giữ chân người truy cập: Người dùng thất vọng thường sẽ nhanh chóng rời khỏi trang web. Thiết kế đáp ứng giúp giữ chân họ bằng cách mang đến trải nghiệm thú vị và thu hút.
2. Tối ưu hóa công cụ tìm kiếm (SEO):
Thân thiện với thiết bị di động – Yếu tố “được lòng” Google: Google ưu tiên hiển thị các trang web thân thiện với thiết bị di động trong kết quả tìm kiếm. Thiết kế đáp ứng WordPress tác động đáng kể đến thứ hạng SEO, giúp trang web của bạn dễ dàng tiếp cận khách hàng tiềm năng hơn.
Nâng cao khả năng hiển thị: Việc tối ưu hóa cho di động giúp trang web của bạn xuất hiện ở vị trí cao hơn trong kết quả tìm kiếm, thu hút nhiều lượt truy cập hơn. Đây là lợi thế cạnh tranh quan trọng trong thị trường kỹ thuật số sôi động, nơi mà khả năng hiển thị đóng vai trò then chốt trong việc thu hút và giữ chân người dùng.
3. Tiết kiệm chi phí và thời gian:
Quản lý dễ dàng: Thay vì phải tạo và duy trì hai phiên bản riêng biệt cho máy tính để bàn và thiết bị di động, thiết kế đáp ứng giúp bạn quản lý chỉ một trang web duy nhất, tiết kiệm thời gian và chi phí vận hành.
4. Bảo vệ trang web cho tương lai:
Khả năng thích ứng vượt trội: Các thiết bị mới với kích thước màn hình đa dạng không ngừng ra mắt. Thiết kế đáp ứng như một “lớp bảo vệ” kỹ thuật số, đảm bảo trang web của bạn luôn thân thiện với người dùng và hiển thị hoàn hảo trên mọi thiết bị trong tương lai.
5. Nâng cao lợi thế cạnh tranh:
Trải nghiệm vượt trội: Trong thị trường kỹ thuật số đầy cạnh tranh, một trang web WordPress đáp ứng sẽ tạo nên sự khác biệt, mang đến trải nghiệm duyệt web xuất sắc, từ đó thu hút và giữ chân khách hàng hiệu quả hơn.
Độ phân giải màn hình đề xuất cho trang web WordPress: Chiến lược chinh phục mọi kích thước màn hình
Thiết kế web trong kỷ nguyên đa màn hình đòi hỏi sự linh hoạt và khả năng thích ứng cao. Hiểu rõ các độ phân giải màn hình phổ biến là bước đầu tiên để tạo ra trang web WordPress đáp ứng và thu hút mọi đối tượng người dùng. Dưới đây là một số độ phân giải màn hình quan trọng cần lưu ý:
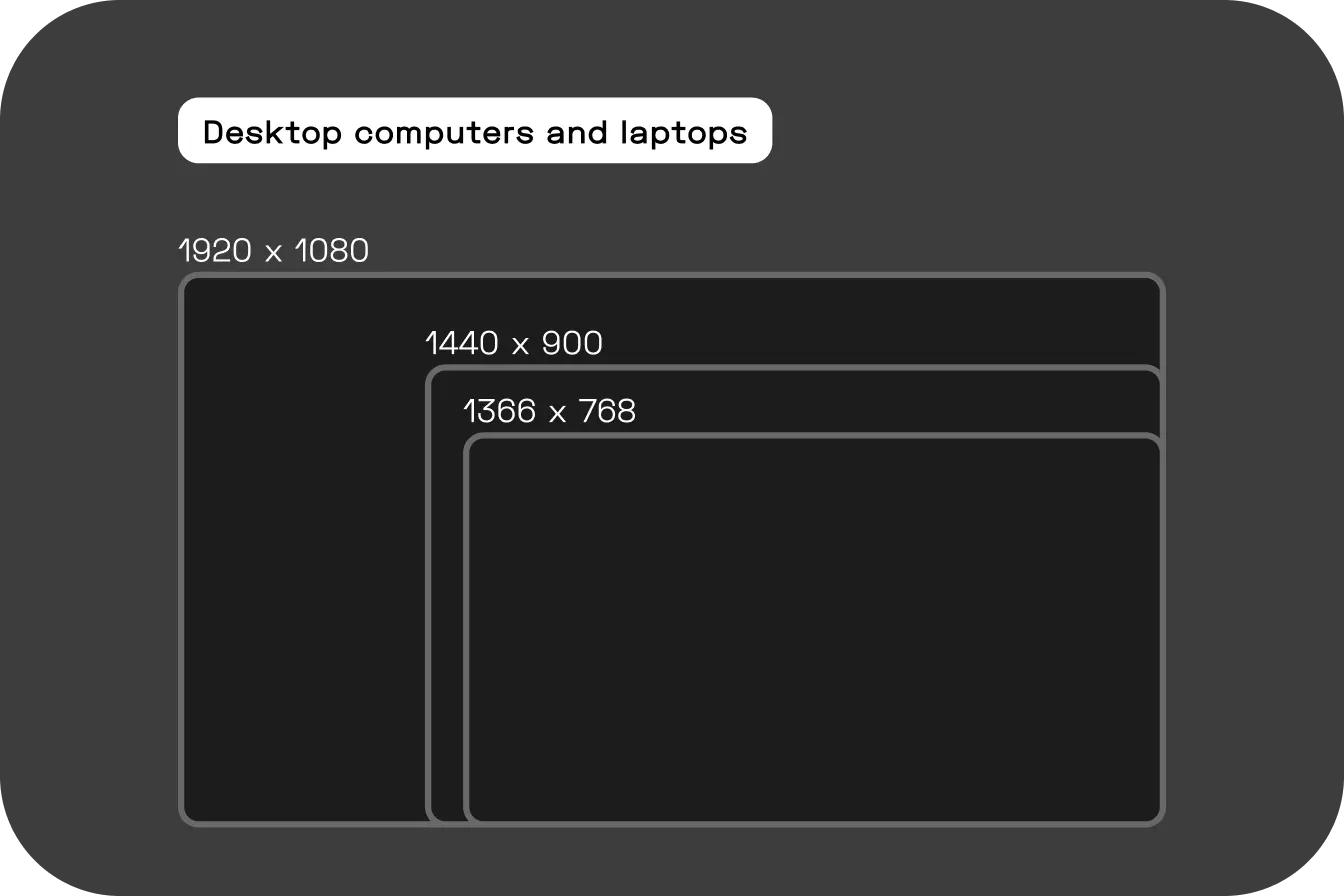
1. Máy tính để bàn và máy tính xách tay:

1920 x 1080 (Full HD): Độ phân giải được sử dụng phổ biến nhất cho máy tính để bàn và máy tính xách tay.
Hỗ trợ rộng rãi: Là độ phân giải được hỗ trợ bởi phần lớn các màn hình và thiết bị hiện đại, 1920 x 1080 đảm bảo rằng trang web WordPress sẽ trông nhất quán và chất lượng cao trên nhiều nền tảng khác nhau. Khả năng tương thích phổ quát này là chìa khóa để tiếp cận nhiều đối tượng mà không ảnh hưởng đến độ trung thực của hình ảnh.
Độ rõ nét tối ưu: Độ sắc nét của văn bản và độ sống động của hình ảnh ở độ phân giải này góp phần đáng kể vào trải nghiệm tích cực của người dùng. Hình ảnh rõ ràng, chi tiết là điều cần thiết để thu hút người dùng và truyền tải thông điệp của trang web một cách hiệu quả.
Tính khả dụng của tài nguyên: Bản chất tiêu chuẩn của 1920 x 1080 có nghĩa là có rất nhiều tài nguyên thiết kế, công cụ và mẫu được tối ưu hóa cụ thể cho độ phân giải này. Điều này có thể hợp lý hóa quá trình thiết kế và đảm bảo kết quả chất lượng cao.
1366 x 768:
Độ phân giải phổ biến cho máy tính xách tay cũ và màn hình giá rẻ, đảm bảo trải nghiệm xem thoải mái cho đối tượng người dùng rộng lớn.
1440 x 900 (WXGA+): Lựa chọn lý tưởng cho thiết kế web đòi hỏi sự cân bằng giữa kích thước màn hình và tốc độ tải trang.
Cân bằng giữa kích thước và tốc độ: Mặc dù không có độ phân giải cao như 1920 x 1080 nhưng 1440 x 900 là độ phân giải mạnh mẽ mang lại sự cân bằng tốt giữa không gian hình ảnh và hiệu suất. Các trang web ở độ phân giải này có thể tải nhanh hơn, điều này rất quan trọng để giữ chân người dùng, đặc biệt là trên các thiết bị di động nơi tốc độ là tối quan trọng.
Khả năng truy cập và hiệu quả về chi phí: Việc nhắm mục tiêu giải pháp này có thể mang tính chiến lược đặc biệt nếu đối tượng của bạn bao gồm những người dùng có phần cứng cũ hơn hoặc kết nối Internet chậm hơn. Nó giảm bớt các rào cản truy cập, đảm bảo rằng nhiều người dùng hơn có thể trải nghiệm trang web như dự định mà không cần đến các thiết bị cao cấp.
2.Máy tính bảng:
768×1024:
Độ phân giải phổ biến cho iPad và máy tính bảng tiêu chuẩn, tận dụng không gian màn hình để hiển thị nội dung chi tiết và tương tác mượt mà.
3. Điện thoại thông minh:

375 x 667 (iPhone 6/6S/7): Tối ưu hóa cho iPhone đời cũ, đảm bảo các yếu tố trang web hiển thị rõ ràng và dễ sử dụng.
414 x 896 (iPhone 11, iPhone XS Max): Phù hợp với các phiên bản iPhone mới hơn, mang đến trải nghiệm sắc nét và hấp dẫn.
360 x 640 (Samsung Galaxy Note/ Note 2/ Note 3/ Note 4/S3 /S4/S4 Mini/S5/S6/S7/S7 Edge): Tiêu chuẩn cho nhiều điện thoại thông minh Android phổ biến, đảm bảo tính tương thích rộng rãi.
Cách tiếp cận độ phân giải màn hình cho trang web WordPress: Trải nghiệm hoàn hảo trên mọi thiết bị
Tại Align, công ty thiết kế và phát triển web hàng đầu, chúng tôi đặt thiết kế đáp ứng lên hàng đầu trong mọi dự án WordPress. Chúng tôi hiểu rằng một trang web linh hoạt và thích ứng sẽ tiếp cận được nhiều đối tượng hơn, từ đó nâng cao hiệu quả và mức độ tương tác của trang web.
Đội ngũ chuyên gia của chúng tôi sử dụng các kỹ thuật thiết kế và thực hành mã hóa tiên tiến để đảm bảo rằng mọi trang web WordPress mà chúng tôi phát triển đều hoạt động liền mạch trên mọi độ phân giải màn hình. Bằng cách tập trung vào thiết kế lấy người dùng làm trung tâm, Align đảm bảo rằng các trang web không chỉ trông đẹp mắt mà còn mang đến trải nghiệm người dùng nhất quán trên tất cả các thiết bị, từ máy tính để bàn đến điện thoại thông minh.
Kết luận:
Bằng cách ưu tiên độ phân giải màn hình và triển khai thiết kế đáp ứng, bạn có thể tạo một trang web WordPress trông tuyệt vời và hoạt động hoàn hảo trên mọi thiết bị. Điều này không chỉ nâng cao trải nghiệm người dùng mà còn thể hiện tính chuyên nghiệp và thu hút khán giả của bạn.