Nghệ thuật giữ chân khách hàng khi lần đầu tham quan website là một điều cực kỳ quan trọng. Dù website của bạn có đẹp như thế nào đi chăng nữa nhưng chỉ cần một chi tiết nhỏ có thể khiến visitor rời đi đó chính là tiêu đề trang web (hay còn được gọi là Header website). Tiêu đề trang web chính là phần đầu tiên được nhìn thấy khi khách truy cập vào trang web của bạn. Nó thiết lập tông màu cho thương hiệu của bạn, hướng dẫn điều hướng và có thể ảnh hưởng đáng kể đến sự tham gia của người dùng. Nói đơn giản, giống như bạn làm một bài văn vậy, nếu mở bài của bạn hay, thu hút và tóm tắt được toàn bộ ý chính của cả bài, chắc chắn người đọc sẽ cảm thấy rất hứng thú và tò mò để đọc hết toàn bộ bài văn này. Theo một nghiên cứu của Nielsen Norman Group, người dùng thường rời khỏi các trang web trong vòng 10-20 giây, nhấn mạnh tầm quan trọng của việc thu hút sự chú ý của họ một cách nhanh chóng bằng một tiêu đề hiệu quả.
Các Thành Phần Của Header Trang Web
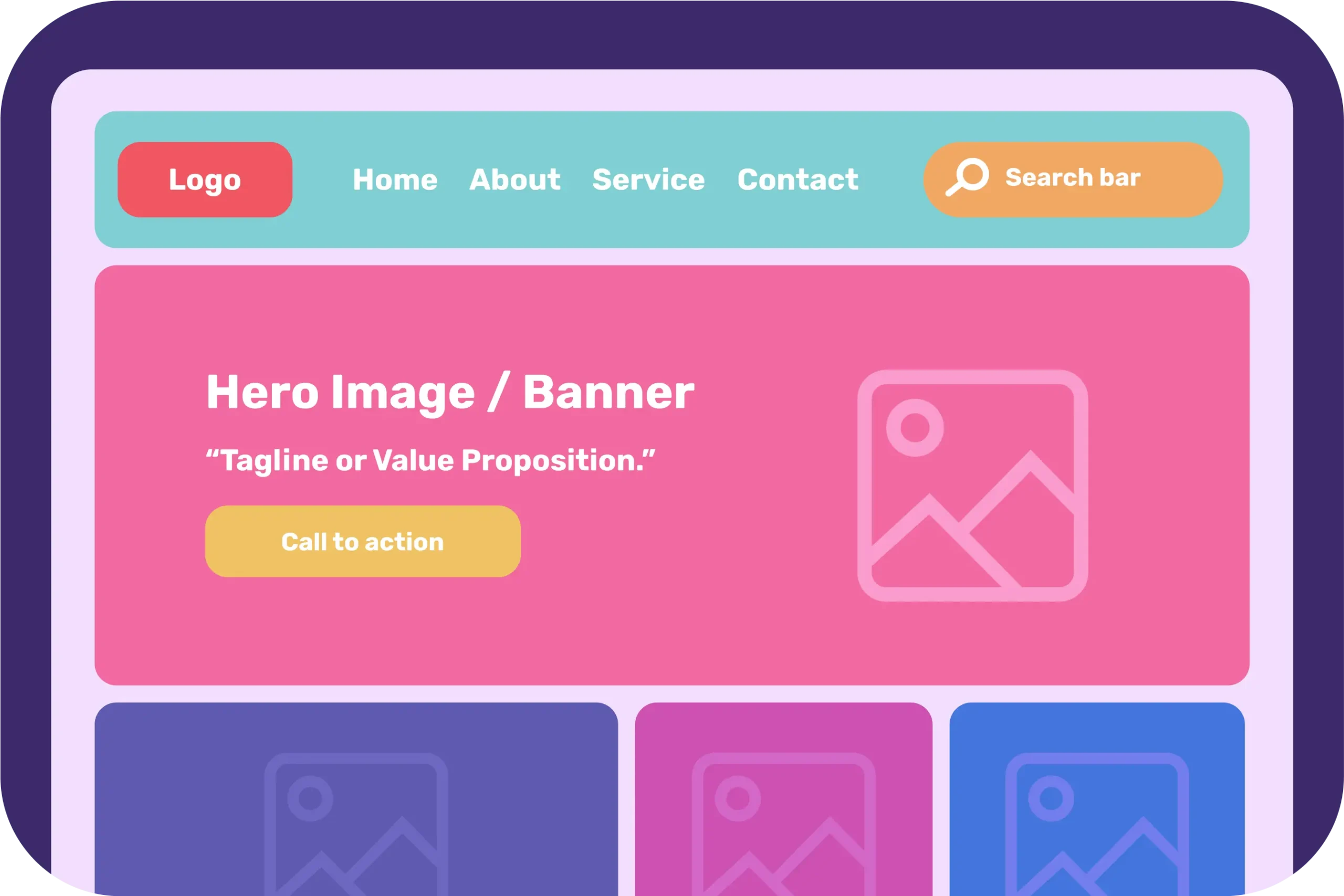
Header website bao gồm nhiều thành phần quan trọng cùng hoạt động để tạo ra trải nghiệm người dùng liền mạch và chức năng.

1. Logo
Logo đóng vai trò quan trọng như một biểu tượng trực quan của thương hiệu, phục vụ như một yếu tố chính để nhận diện thương hiệu. Thông thường được đặt ở góc trên bên trái của tiêu đề, logo cần rõ ràng, độ phân giải cao và liên kết đến trang chủ để dễ dàng điều hướng.
2. Menu Điều Hướng (Navigation Menu):
Menu điều hướng giúp người dùng nhanh chóng và hiệu quả tìm thấy thông tin họ cần. Thanh điều hướng ngang là phổ biến nhất, liệt kê các phần chính của trang web và có thể sử dụng menu thả xuống để điều hướng chi tiết hơn. Quan trọng là giữ cho menu đơn giản và trực quan, sử dụng nhãn rõ ràng và ngắn gọn, đồng thời hạn chế số lượng mục menu để tránh làm người dùng quá tải. Hơn nữa, sử dụng tiêu đề cố định (Sticky Header/Sticky menu) để thu hút sự chú ý của người dùng đến các tính năng quan trọng hoặc các lời kêu gọi hành động.
3. Lời Kêu Gọi Hành Động (Call to Action – CTA):
Kết hợp một lời kêu gọi hành động (CTA) trong tiêu đề là rất quan trọng để khuyến khích người dùng thực hiện các hành động cụ thể, chẳng hạn như đăng ký nhận bản tin, mua hàng hoặc liên hệ với công ty. Các CTA nên được thiết kế nổi bật với các màu tương phản và đặt nổi bật trong tiêu đề. Ngôn từ cần hấp dẫn và hướng đến hành động để thúc đẩy sự tham gia của người dùng.
4. Thanh Tìm Kiếm:
Thanh tìm kiếm cải thiện trải nghiệm người dùng bằng cách cho phép khách truy cập nhanh chóng tìm thấy thông tin cụ thể, đặc biệt trên các trang web nặng về nội dung. Thường được đặt ở góc trên bên phải của tiêu đề, thanh tìm kiếm cần rõ ràng và chức năng, có thể có các gợi ý hoặc tùy chọn tự động hoàn thành để hỗ trợ người dùng trong việc tìm kiếm.
5. Thông Tin Liên Hệ:
Bao gồm thông tin liên hệ trong tiêu đề giúp người dùng dễ dàng liên hệ với công ty. Thông tin này có thể bao gồm số điện thoại, địa chỉ email và liên kết đến các hồ sơ mạng xã hội. Để duy trì thiết kế gọn gàng, các biểu tượng mạng xã hội có thể được sử dụng để tiết kiệm không gian.
6. Hero Image hoặc Banner:
Hero image hoặc banner thu hút sự chú ý và thiết lập tông màu trực quan cho trang web. Nó có thể làm nổi bật các chương trình khuyến mãi, thông báo quan trọng hoặc giá trị cốt lõi của trang web. Hình ảnh chất lượng cao, phù hợp nên được sử dụng, và Banner không nên quá lớn để đảm bảo nó không làm lu mờ các thành phần khác. Văn bản hoặc lời kêu gọi hành động CTA trong Hero image hoặc banner có thể tăng thêm sự chú ý cho toàn bộ website.
7. Tagline/ Giá trị cốt lõi:
Tagline hoặc giá trị cốt lõi truyền tải thông điệp chính hoặc giá trị của thương hiệu bạn một cách ngắn gọn. Thường được đặt gần logo hoặc là một phần của biểu ngữ chính, thông điệp cần ngắn gọn và tác động, sử dụng kích cỡ và kiểu chữ dễ đọc ngay lập tức.
Một số mẹo để tạo Header website ấn tượng

Tạo một header trang web đẹp là rất quan trọng để tạo ấn tượng mạnh và tăng cường sự tham gia của người dùng. Dưới đây là một số mẹo toàn diện để đảm bảo tiêu đề trang web của bạn nổi bật:
1. Đơn giản hoá Header website:
Thiết kế tiêu đề gọn gàng và đơn giản là chìa khóa để làm cho việc điều hướng dễ dàng hơn và cải thiện trải nghiệm người dùng. Tránh lộn xộn bằng cách chỉ bao gồm các yếu tố thiết yếu như logo, menu điều hướng và lời kêu gọi hành động. Thiết kế tối giản giúp người dùng tập trung vào các khía cạnh chính của trang web mà không bị quá tải bởi quá nhiều thông tin.
2. Sử Dụng Hình Ảnh Chất Lượng Cao:
Nếu Header trang web của bạn bao gồm hình ảnh, hãy đảm bảo chúng có độ phân giải cao và phù hợp với thương hiệu của bạn. Hình ảnh mờ hoặc bị vỡ có thể làm giảm sự chuyên nghiệp của trang web. Một ảnh chính hoặc biểu ngữ chất lượng cao có thể thu hút sự chú ý và tạo tông màu trực quan tích cực. Cũng hữu ích nếu sử dụng các hình ảnh truyền tải thông điệp của thương hiệu hoặc thể hiện sản phẩm của bạn một cách hiệu quả.
3. Tối Ưu Hóa Cho Di Động:
Với việc sử dụng thiết bị di động ngày càng tăng, điều quan trọng là đảm bảo tiêu đề của bạn trông đẹp và hoạt động tốt trên tất cả các kích thước màn hình. Các thực hành thiết kế đáp ứng cần được áp dụng để tiêu đề thích ứng liền mạch với các thiết bị khác nhau. Điều này bao gồm đảm bảo rằng văn bản vẫn dễ đọc, hình ảnh có tỷ lệ phù hợp và các yếu tố điều hướng vẫn truy cập được.
4. Đồng bộ:
Tính nhất quán trong thiết kế trên trang web của bạn là rất quan trọng để có một trải nghiệm thương hiệu liền mạch. Đảm bảo tiêu đề của bạn phù hợp với thẩm mỹ thương hiệu tổng thể của bạn, bao gồm màu sắc, phông chữ và hình ảnh. Thương hiệu nhất quán giúp xây dựng lòng tin và nhận diện với khán giả của bạn. Điều này có nghĩa là sử dụng bảng màu, kiểu chữ và các yếu tố thiết kế của thương hiệu bạn một cách đồng nhất trong toàn bộ tiêu đề.
5. Kiểm Tra Và Lặp Lại:
Sử dụng thử nghiệm A/B để xem điều gì hoạt động tốt nhất với khán giả của bạn và sẵn sàng thực hiện các điều chỉnh dựa trên dữ liệu. Kiểm tra các phiên bản khác nhau của tiêu đề có thể cung cấp thông tin chi tiết về những yếu tố nào thúc đẩy sự tham gia nhiều nhất. Điều này có thể bao gồm việc thử nghiệm các CTA, hình ảnh hoặc cấu trúc điều hướng khác nhau để tìm ra sự kết hợp hiệu quả nhất.
6. Lời Kêu Gọi Hành Động Rõ Ràng:
Header trang web của bạn cần có một lời kêu gọi hành động (CTA) nổi bật và rõ ràng để hướng dẫn người dùng thực hiện các hành động mong muốn như đăng ký nhận bản tin, mua hàng hoặc liên hệ với bạn. CTA cần dễ nhận thấy, với các màu tương phản nổi bật trên nền. Ngôn từ cần trực tiếp và hấp dẫn để khuyến khích sự tương tác của người dùng.
7. Kiểu Chữ Dễ Đọc:
Sử dụng phông chữ dễ đọc và phù hợp với phong cách của thương hiệu bạn. Tránh các phông chữ quá trang trí có thể khó đọc, đặc biệt ở kích thước nhỏ. Đảm bảo có đủ độ tương phản giữa văn bản và nền để duy trì tính dễ đọc. Kiểu chữ đúng giúp truyền tải thông điệp của bạn rõ ràng và hiệu quả.
8. Thời Gian Tải Nhanh:
Một tiêu đề tải nhanh là cần thiết để giữ chân khách truy cập. Tối ưu hóa hình ảnh và giảm thiểu việc sử dụng các script nặng để đảm bảo thời gian tải nhanh. Các tiêu đề tải chậm có thể gây khó chịu cho người dùng và dẫn đến tỷ lệ thoát cao hơn. Sử dụng các thực hành mã hóa hiệu quả và tận dụng bộ nhớ cache của trình duyệt cũng có thể cải thiện thời gian tải.
9. Tính Khả Dụng:
Đảm bảo tiêu đề của bạn có thể truy cập được cho tất cả người dùng, bao gồm cả những người khuyết tật. Điều này bao gồm việc sử dụng văn bản thay thế cho hình ảnh, đảm bảo độ tương phản cao cho văn bản và sử dụng các điểm đánh dấu ARIA để điều hướng tốt hơn. Khả năng tiếp cận không chỉ cải thiện trải nghiệm người dùng cho tất cả mọi người mà còn đảm bảo tuân thủ các tiêu chuẩn pháp lý.
10. Cá Nhân Hóa:
Tùy thuộc vào khán giả của bạn, hãy xem xét thêm các yếu tố cá nhân hóa vào tiêu đề của bạn. Ví dụ, nếu bạn có một khách truy cập quay lại, bạn có thể hiển thị lời chào cá nhân hoặc gợi ý nội dung phù hợp. Cá nhân hóa có thể khiến người dùng cảm thấy gắn kết hơn với thương hiệu của bạn và cải thiện trải nghiệm tổng thể của họ trên trang web của bạn
3 Ví Dụ Header ấn tượng
Các tiêu đề trang web hiệu quả không chỉ là công cụ điều hướng mà còn thể hiện bản chất thương hiệu và triết lý trải nghiệm người dùng. Dưới đây là ba ví dụ về tiêu đề trang web xuất sắc ở các khía cạnh khác nhau:
1. Ahrefs: Unique Selling Point
Tiêu đề trang web của Ahrefs nổi bật bằng cách nhấn mạnh ngay lập tức các điểm bán hàng độc đáo của nó (USPs). Khi truy cập Ahrefs, người dùng được chào đón bằng một tuyên bố giá trị rõ ràng và hấp dẫn. Tiêu đề ngắn gọn truyền đạt những gì Ahrefs cung cấp – các công cụ SEO toàn diện được thiết kế để cải thiện xếp hạng công cụ tìm kiếm và lưu lượng truy cập. Tiêu đề có thiết kế đơn giản nhưng táo bạo, với menu điều hướng chính, logo và nút gọi hành động mạnh mẽ để bắt đầu dùng thử miễn phí. Cách tiếp cận này hiệu quả trong việc thu hút sự chú ý của khách truy cập và truyền đạt rõ ràng những lợi ích chính của việc sử dụng Ahrefs, giúp người dùng dễ dàng hiểu được giá trị họ sẽ nhận được.
2. Humaan: Sử dụng Menu cố định (Sticky Menu)
Trang web của Humaan, được tìm thấy tại Humaan, sử dụng một menu cố định trong header của website để cải thiện điều hướng của người dùng. Một menu luôn cố định ở đầu màn hình khi người dùng cuộn xuống trang, đảm bảo rằng các tùy chọn điều hướng luôn có sẵn. Lựa chọn thiết kế này cải thiện trải nghiệm người dùng bằng cách cho phép truy cập dễ dàng vào các phần khác nhau của trang mà không cần phải cuộn lên. Header sticky gọn gàng và tối giản, với các liên kết điều hướng rõ ràng và một lời kêu gọi hành động ngắn gọn. Cách tiếp cận này không chỉ tăng cường khả năng sử dụng mà còn giữ nguyên tính thẩm mỹ của thương hiệu khi người dùng tương tác với trang web.
3. Tesla: Chủ Nghĩa Tối Giản
Trang web của Tesla là một ví dụ điển hình về việc tận dụng chủ nghĩa tối giản để đạt được tác động tối đa. Tiêu đề đơn giản đến mức gây ấn tượng, với logo Tesla, menu điều hướng tối giản và hình ảnh chất lượng cao. Thiết kế tối giản hướng sự tập trung vào các hình ảnh chất lượng cao của sản phẩm Tesla, củng cố cam kết của thương hiệu về sự đổi mới và sự xuất sắc trong thiết kế. Tiêu đề không làm quá tải khách truy cập với thông tin quá nhiều; thay vào đó, nó cung cấp một giao diện gọn gàng, thanh lịch, làm nổi bật công nghệ tiên tiến và thẩm mỹ mượt mà của Tesla. Cách tiếp cận này không chỉ phù hợp với bản sắc thương hiệu mà còn cung cấp một trải nghiệm người dùng liền mạch và hấp dẫn.
Kết Luận
Một header trang web được thiết kế tốt là rất quan trọng để tạo ấn tượng đầu tiên tích cực và nâng cao trải nghiệm người dùng. Bằng cách kết hợp các yếu tố thiết yếu, tuân theo các thực hành thiết kế tốt nhất và học hỏi từ các ví dụ thành công, bạn có thể tạo ra một header đẹp mắt không chỉ thu hút sự chú ý mà còn thúc đẩy sự tham gia và hài lòng của người dùng.