As the digital realm continues to evolve, user experience remains at the forefront of effective web design. With Google’s introduction of Core Web Vitals, the focus on optimizing user interactions and site performance has become more critical than ever. These metrics provide a standardized way to evaluate the quality of a webpage from a user-centric perspective, influencing not only user satisfaction but also search engine rankings.
According to a study by Think with Google, websites that meet the thresholds for Core Web Vitals see a 24% less abandonment rate. As web designers, understanding and optimizing these metrics is crucial to ensure that websites not only attract visitors but also provide a seamless and engaging experience.
What are Web Vitals?
Web Vitals is an initiative by Google to provide unified guidance for quality signals that are essential to delivering a great user experience on the web. The core idea is to offer a standardized way to measure user experience through specific, measurable metrics. For more detailed information, visit Google’s Web Vitals documentation.
What Are the Core Web Vitals?

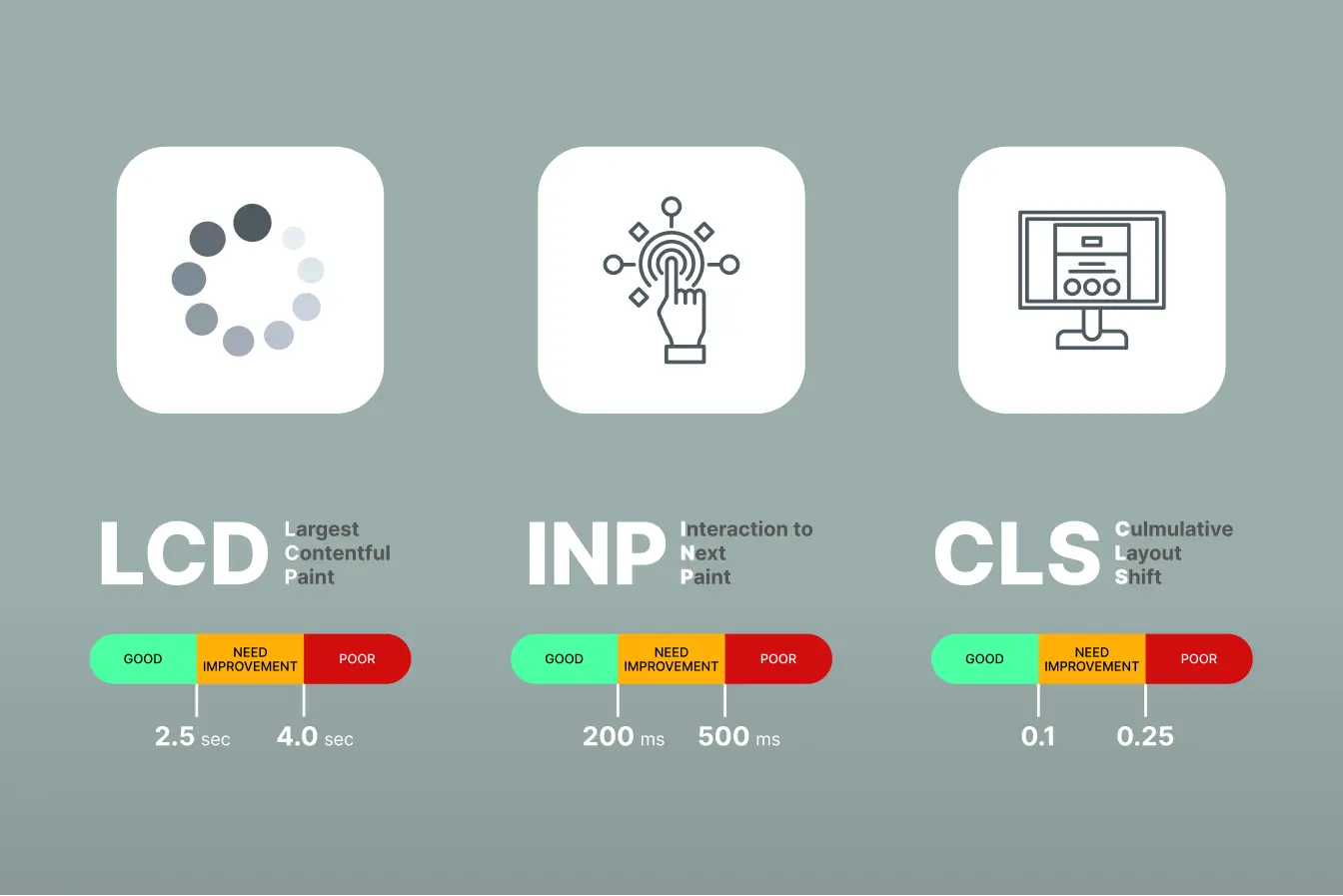
Core Web Vitals consist of three specific metrics that Google considers most critical for user experience: Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS).
1. Largest Contentful Paint (LCP):
This metric measures the loading performance of the largest content element visible in the viewport. An ideal LCP measurement is 2.5 seconds or faster. For a deeper dive, see Google’s documentation on LCP.
2. First Input Delay (FID):
FID assesses interactivity by measuring the time from when a user first interacts with a page to the time when the browser responds to that interaction. A good FID score is less than 100 milliseconds. Learn more about FID on Google’s Web Vitals page.
3. Cumulative Layout Shift (CLS):
CLS quantifies the amount of unexpected layout shift of visual page content. A score of less than 0.1 is considered good. More information can be found on Google’s CLS documentation.
The Importance of Core Web Vitals
Core Web Vitals play a crucial role in defining the user experience on a website, impacting everything from user satisfaction to business outcomes. These metrics, introduced by Google, are designed to measure key aspects of a website’s performance and user interaction, providing a clear and standardized way to evaluate the quality of the user experience.
1. Enhancing User Experience:
The primary goal of Core Web Vitals is to ensure that websites provide a fast, responsive, and visually stable experience. Websites that load quickly, respond promptly to user inputs, and maintain a stable layout throughout the browsing session are more likely to keep users engaged. A positive user experience can lead to longer site visits, higher interaction rates, and increased likelihood of conversions, whether that means making a purchase, signing up for a newsletter, or any other goal.
2. Reducing Bounce Rates:
Slow loading times, delayed interactivity, and unexpected layout shifts are common reasons for high bounce rates. Bounce rate is the percentage of visitors who navigate away from the site after viewing only one page. When a website performs poorly on Core Web Vitals, users are more likely to leave the site out of frustration. By optimizing for Core Web Vitals, businesses can significantly reduce bounce rates. Indeed, Economic Times Case Study have shown that after optimizing their Core Web Vitals, they achieved an overall 43% improvement in bounce rates, demonstrating the effectiveness of these optimizations.
3. Improving SEO and Rankings:
Google has incorporated Core Web Vitals into its ranking algorithm as part of the Page Experience update. This means that websites that perform well on these metrics are more likely to achieve higher rankings in search engine results pages (SERPs). Higher rankings lead to increased visibility, more organic traffic, and ultimately, more opportunities for conversions and revenue. By focusing on Core Web Vitals, web designers and developers can enhance a site’s SEO, making it more competitive in the digital marketplace.
4. Increasing User Engagement:
A website that performs well on Core Web Vitals fosters greater user engagement. When users have a smooth and pleasant experience, they are more likely to explore more pages, engage with content, and return to the site in the future. For e-commerce sites, this can translate into higher sales and repeat customers. For content-driven sites, it means more time spent reading articles, watching videos, or interacting with interactive elements.
5. Building Trust and Credibility:
Websites that consistently offer a high-quality user experience build trust and credibility with their audience. Users tend to associate a seamless browsing experience with professionalism and reliability. This perception can enhance a brand’s reputation and encourage users to choose their services or products over competitors. Core Web Vitals are an essential part of creating this positive impression, as they address fundamental aspects of performance and usability.
6. Supporting Long-term Success:
Optimizing for Core Web Vitals is not just about immediate gains in performance and user satisfaction; it also sets the stage for long-term success. As user expectations continue to rise and search engines evolve their algorithms, maintaining high standards of performance will be crucial. Websites that proactively optimize their Core Web Vitals are better positioned to adapt to future changes and continue delivering exceptional experiences to their users.
How Do You Test a Website’s Core Web Vitals?

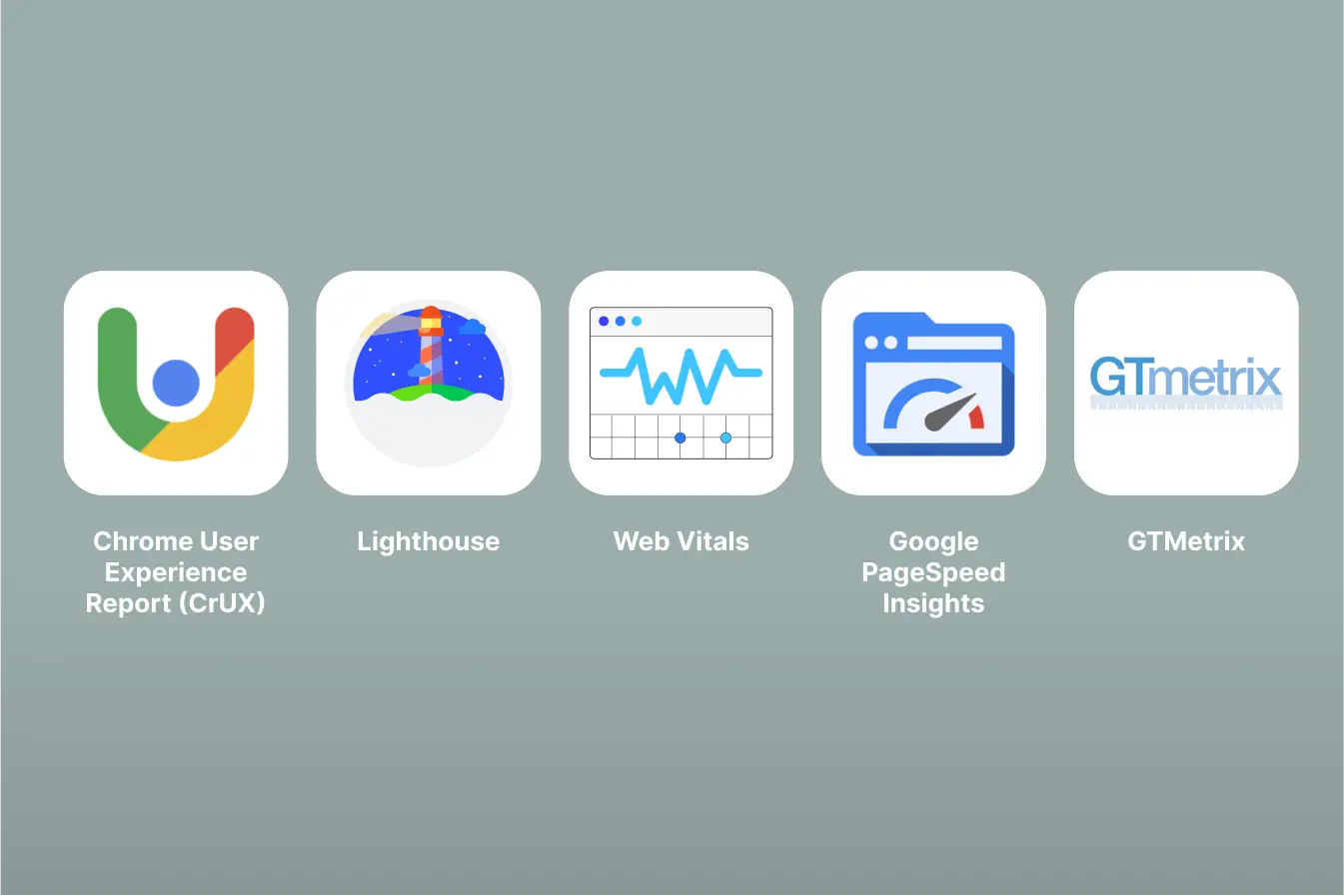
Testing your website’s Core Web Vitals is essential to ensure that it meets the performance and user experience standards set by Google. There are several tools available that provide detailed insights into these metrics, allowing you to identify areas for improvement and track progress over time. Here are some of the most reliable tools:
1. Google PageSpeed Insights:

Image Source: https://developers.google.com/speed?hl=vi
Google PageSpeed Insights is a powerful tool that analyzes the content of a web page and provides suggestions to make that page faster. It provides detailed reports on Core Web Vitals for both mobile and desktop devices, including metrics for LCP, FID, and CLS. The tool offers specific recommendations for improving each metric, helping you optimize your website effectively.
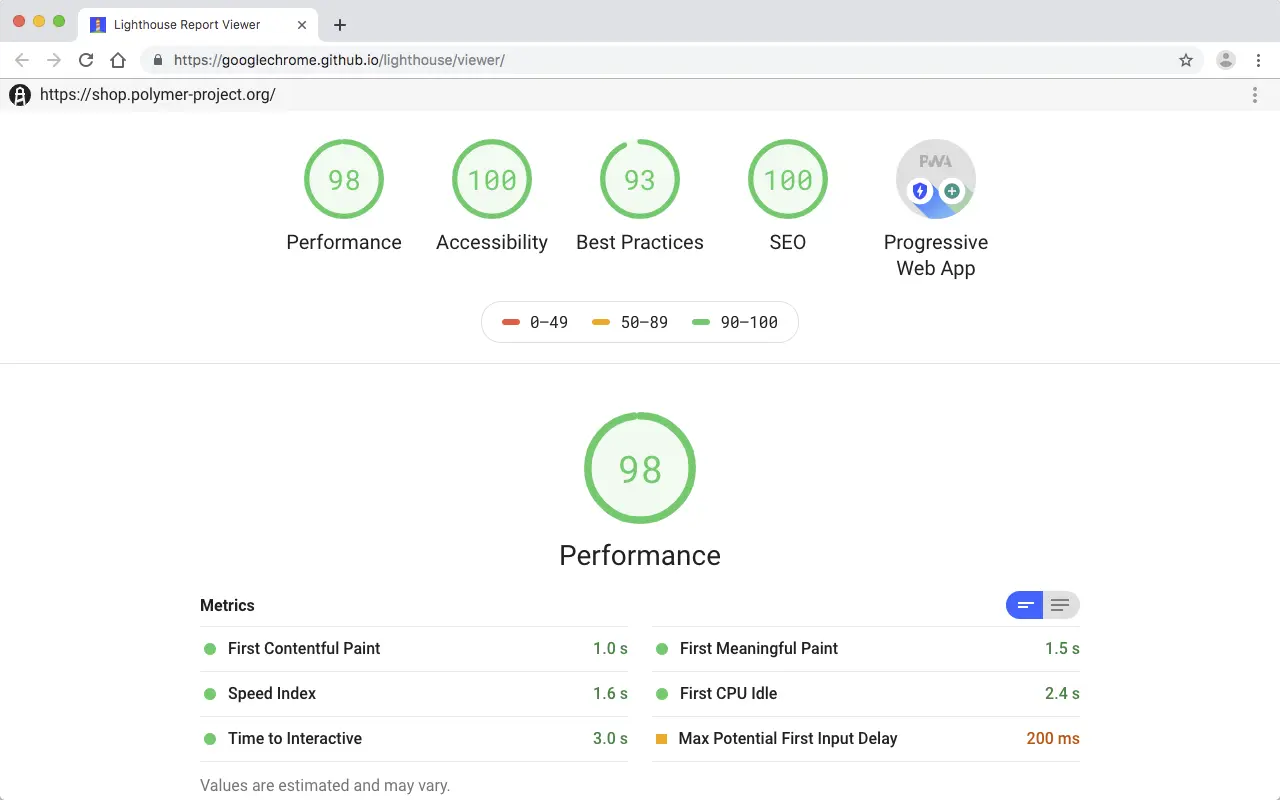
2. Lighthouse:

Lighthouse is an open-source, automated tool for improving the quality of web pages. It has audits for performance, accessibility, progressive web apps, SEO, and more. Lighthouse runs as a Chrome extension or from the command line and provides detailed reports on Core Web Vitals, along with actionable insights to enhance your site’s performance.
3. Chrome User Experience Report (CrUX):
The Chrome User Experience Report (CrUX) provides real-world user experience data for millions of websites. This dataset contains anonymized metrics gathered from actual Chrome users, giving you insights into how your site performs in the wild. CrUX data is particularly valuable for understanding how your site performs under different conditions and for different users.
4. Web Vitals Chrome Extension:
The Web Vitals Chrome Extension measures Core Web Vitals in real-time as you browse the web. This extension is useful for quickly assessing the performance of any webpage and understanding how different factors affect the Core Web Vitals metrics. It provides immediate feedback and is a handy tool for web developers and designers. Download the extension.

5. GTMetrix:
GTMetrix is another excellent tool for testing your website’s Core Web Vitals. It combines data from Google Lighthouse and real-world performance data to provide a comprehensive analysis of your site’s performance. GTMetrix offers detailed reports on LCP, FID, and CLS, along with a variety of other performance metrics. It also provides actionable recommendations to help you optimize your site. GTMetrix allows you to test your site from different locations and devices, giving you a broader understanding of how it performs globally.
How to Improve Your Site’s Core Web Vitals?

Improving your site’s Core Web Vitals involves a combination of optimizing various aspects of your website’s performance. Here are some effective strategies to enhance each of the three key metrics: Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS).
1. Optimize Largest Contentful Paint (LCP):
LCP measures the loading performance of the largest content element on the viewport. To improve LCP, focus on the following:
- Optimize Images and Videos: Ensure that images and videos are properly sized and compressed. Use modern image formats like WebP and ensure lazy loading is implemented so that images and videos load only when they are about to be displayed on the screen.
- Improve Server Response Times: Reduce server response times by using a content delivery network (CDN) to distribute content closer to users. Optimize your server to handle requests more efficiently, and consider upgrading your hosting plan if necessary.
- Minimize CSS Blocking Time: Ensure that your CSS files are optimized and load quickly. Remove unused CSS and defer the loading of non-critical CSS to speed up the initial rendering of the page.
- Preload Important Resources: Use the <link rel=”preload”> tag to preload the most critical resources (such as fonts and hero images) to ensure they are loaded quickly.
2. Improve First Input Delay (FID):
FID measures the time it takes for the page to become interactive. To improve FID, focus on optimizing JavaScript and other resources that can delay interactivity:
- Minimize JavaScript Execution: Reduce the amount of JavaScript on your page, and break up long tasks into smaller, asynchronous tasks. This can be done using web workers or by breaking up large JavaScript bundles into smaller, more manageable pieces.
- Defer Non-Essential JavaScript: Load non-essential JavaScript only after the main content has loaded. Use the async and defer attributes on <script> tags to control the loading behavior of your scripts.
- Optimize Event Listeners: Ensure that event listeners are optimized and do not cause significant delays. Avoid heavy computation in event handlers and debounce input events where appropriate.
- Reduce Third-Party Scripts: Limit the use of third-party scripts, as they can significantly increase loading times and delay interactivity. Only include essential third-party scripts and ensure they are optimized for performance.
3. Improve Cumulative Layout Shift (CLS):
CLS measures the visual stability of your webpage. To improve CLS, focus on ensuring that elements do not shift unexpectedly during loading:
- Include Size Attributes for Media: Always specify width and height attributes for images and videos to reserve space in the layout while the resources are loading. This prevents layout shifts when the media loads.
- Reserve Space for Ads and Embeds: Reserve space for ads, iframes, and other embeds to prevent unexpected shifts. Use CSS to define fixed dimensions for these elements or ensure that the ad server delivers elements with consistent sizes.
- Avoid Inserting Content Above Existing Content: Be careful when dynamically inserting content (such as banners or ads) above existing content on the page. This can push the existing content down, causing layout shifts. Insert new content below or alongside existing content.
- Implement Font Loading Strategies: Use font-display: swap to ensure text remains visible during font loading. This prevents layout shifts caused by web fonts loading after the initial rendering.
- Use Transformations for Animations: Use CSS transform animations instead of properties that trigger layout changes, like width, height, or margin. This ensures that animations do not cause layout shifts.
By implementing these strategies, you can significantly improve your site’s Core Web Vitals, leading to a better user experience and higher search engine rankings. Regularly testing and refining these aspects will help maintain optimal performance and user satisfaction.
Conclusion
Core Web Vitals are essential for delivering a superior user experience and achieving better search engine rankings. By understanding and optimizing these metrics, web designers can ensure their websites are fast, interactive, and stable, leading to higher user satisfaction and improved business outcomes. Staying updated with Google’s guidelines and regularly testing your site’s performance can help maintain and enhance these crucial metrics.